文本是《教程分享(共20篇)》专题的第 19 篇。阅读本文前,建议先阅读前面的文章:
- 1.PHP异步协程开发:构建高可用的在线咨询系统
- 2.利用php和Websocket开发在线考试系统
- 3.异步协程开发技巧:实现高效的短信验证码发送
- 4.PHP中如何处理调试错误?
- 5.利用php和Websocket开发在线点餐功能
- 6.PHP中如何处理算法错误?
- 7.PHP中如何处理XML解析错误?
- 8.利用php和Websocket开发在线音乐播放功能
- 9.PHP Websocket开发指南,实现实时交通信息查询功能
- 10.Python 与 PHP:2024 年编程前景一览
- 11.芸众商城系统部署教程+芸众商城队列安装启动教程(亲测可用)
- 12.2024年3月小程序类目调整汇总公告
- 13.宝塔面板一键迁移项目站点教程
- 14.🔥🔥微信小程序用户隐私保护指引设置指南
- 15.关于小程序审核需要提交订单列表页面path的修改办法
- 16.关于小程序审核需要提交订单列表页面path的修改办法
- 17.小程序备案全流程教程
- 18.微信小程序发货信息管理配置教程
微信公告:自2022年4月18日起,微信将地理位置相关接口调用实行准入开通。如有使用小程序,需开通【获取用户收货地址、打开地图选择位置、获取当前的地理位置、速度】,即wx.chooseAddress获取用户收货地址、wx.chooseLocation打开地图选择位置、wx.getLocation获取当前的地理位置、速度
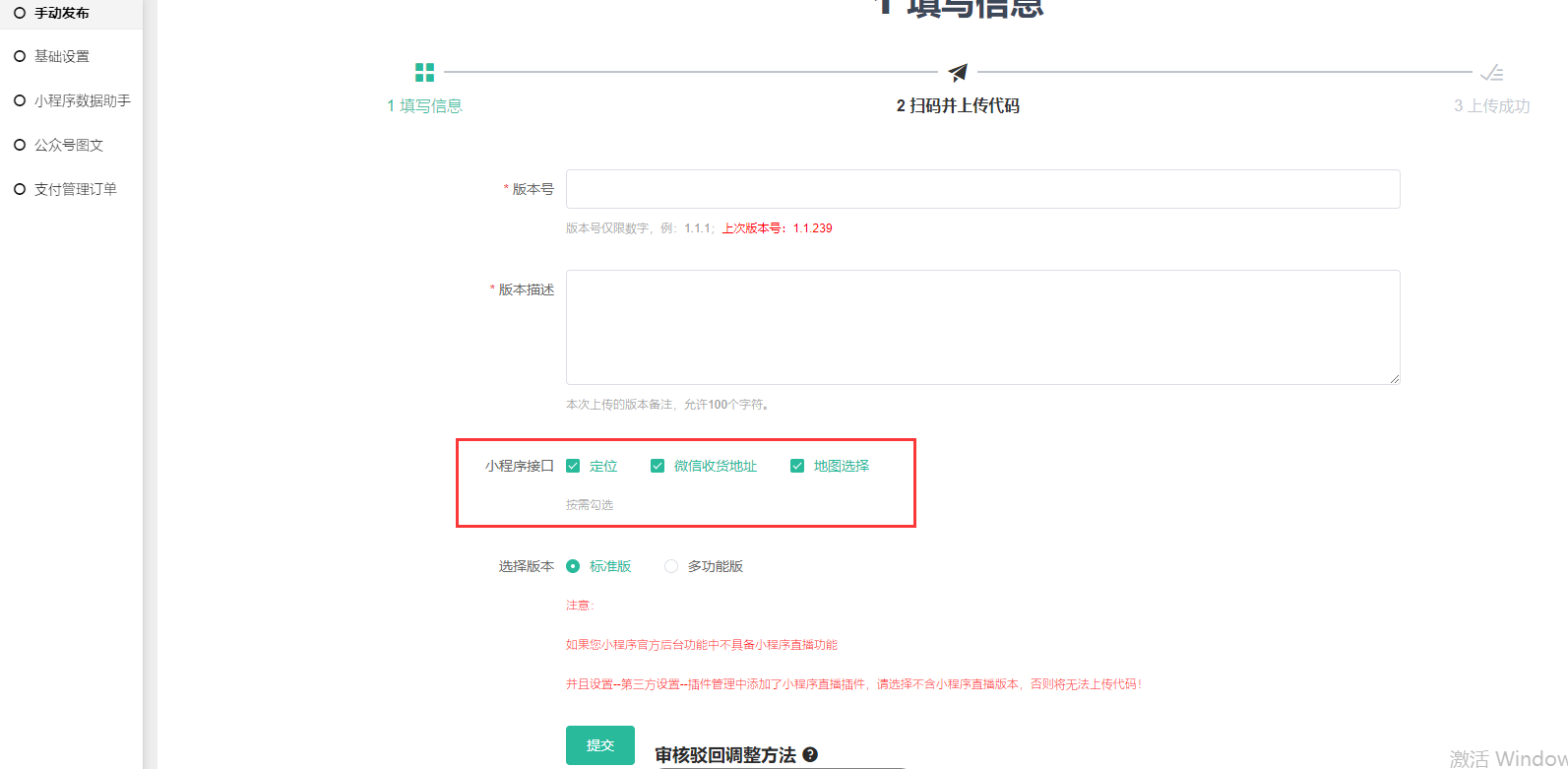
若小程序要提审核,有勾选的小程序接口,发布线上版本,务必开通相关接口。
小程序接口:定位(对应wx.getLocation获取当前的地理位置、速度),微信收货地址(对应wx.chooseAddress获取用户收货地),地图选择(对应wx.chooseLocationd打开地图选择位置)
勾选后,发布的小程序包含相关定位功能,需要申请开通地理位置相关接口(wx.getLocation获取当前的地理位置、速度,wx.chooseLocationd打开地图选择位置,wx.chooseAddress获取用户收货地),在“小程序管理后台-[开发]-[开发管理]-[接口设置]”中完成权限申请,不勾选则发布的小程序不含相关定位功能,不用开通地理位置相关接口

一、如何开通接口:wx.chooseAddress(获取用户收货地址)、wx.chooseLocation打开地图选择位置、接口:wx.getLocation(获取当前的地理位置、速度)?
申请路径:小程序管理后台mp.weixin.qq.com -「开发」-「开发管理」-「接口设置」。如未开通,将在代码提审环节进行拦截,后续将影响线上小程序相关接口的使用。

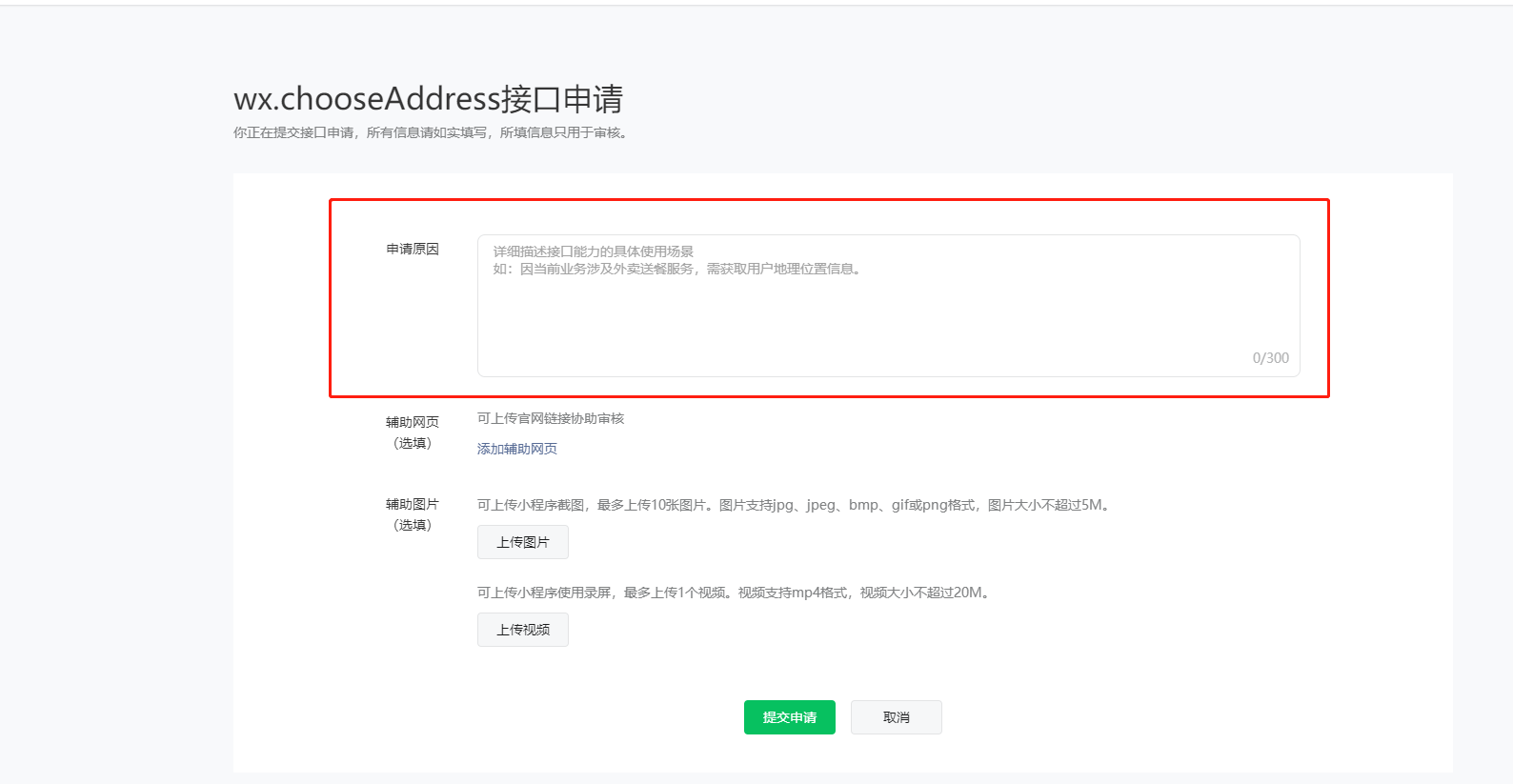
二、开通“获取用户收货地址wx.chooseAddress”

三、开通“wx.chooseLocation打开地图选择位置”

上面两个接口比较容易通过,下面的接口注意严格按照以下说明的进行申请
四、开通“获取当前的地理位置、速度wx.getLocation”
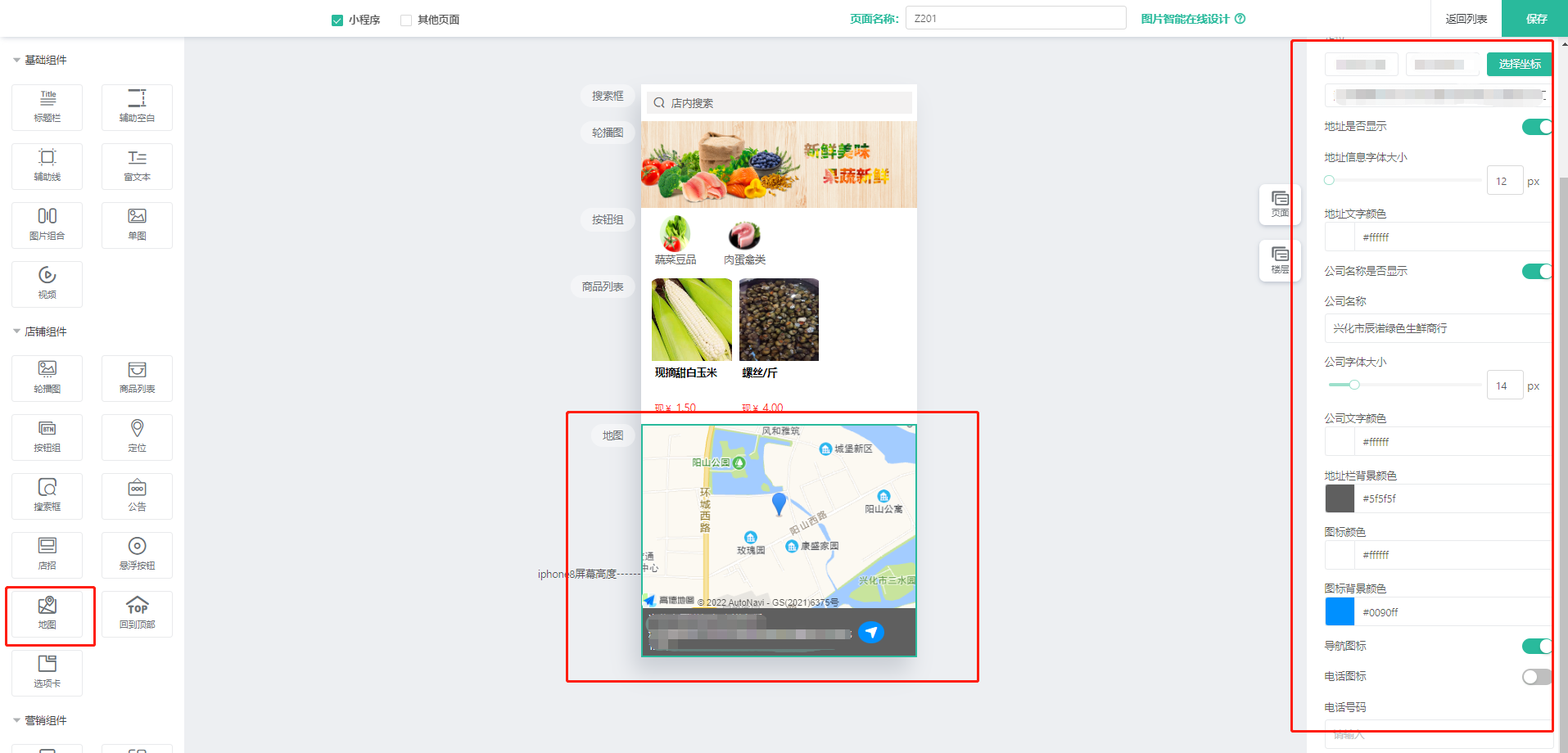
 注意:设置经纬度需要先在系统–商城设置–地图设置配置下高德地图,配置教程可在知识库搜索关键词:高德地图或者地图设置
注意:设置经纬度需要先在系统–商城设置–地图设置配置下高德地图,配置教程可在知识库搜索关键词:高德地图或者地图设置

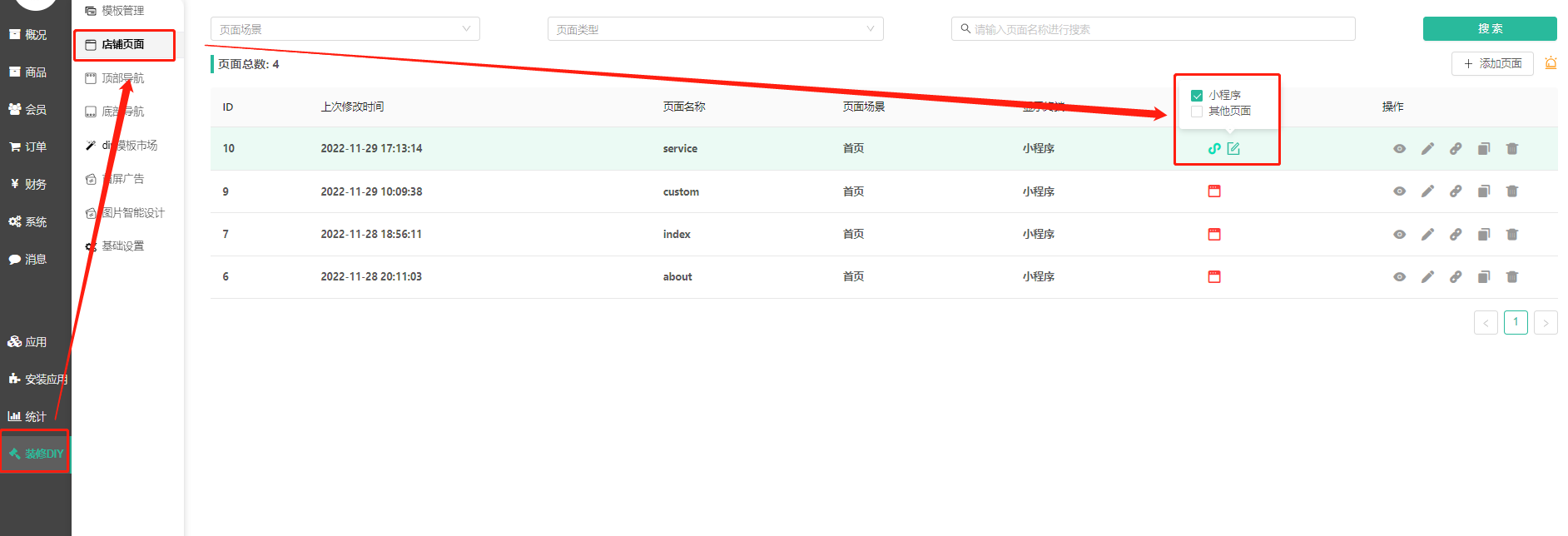
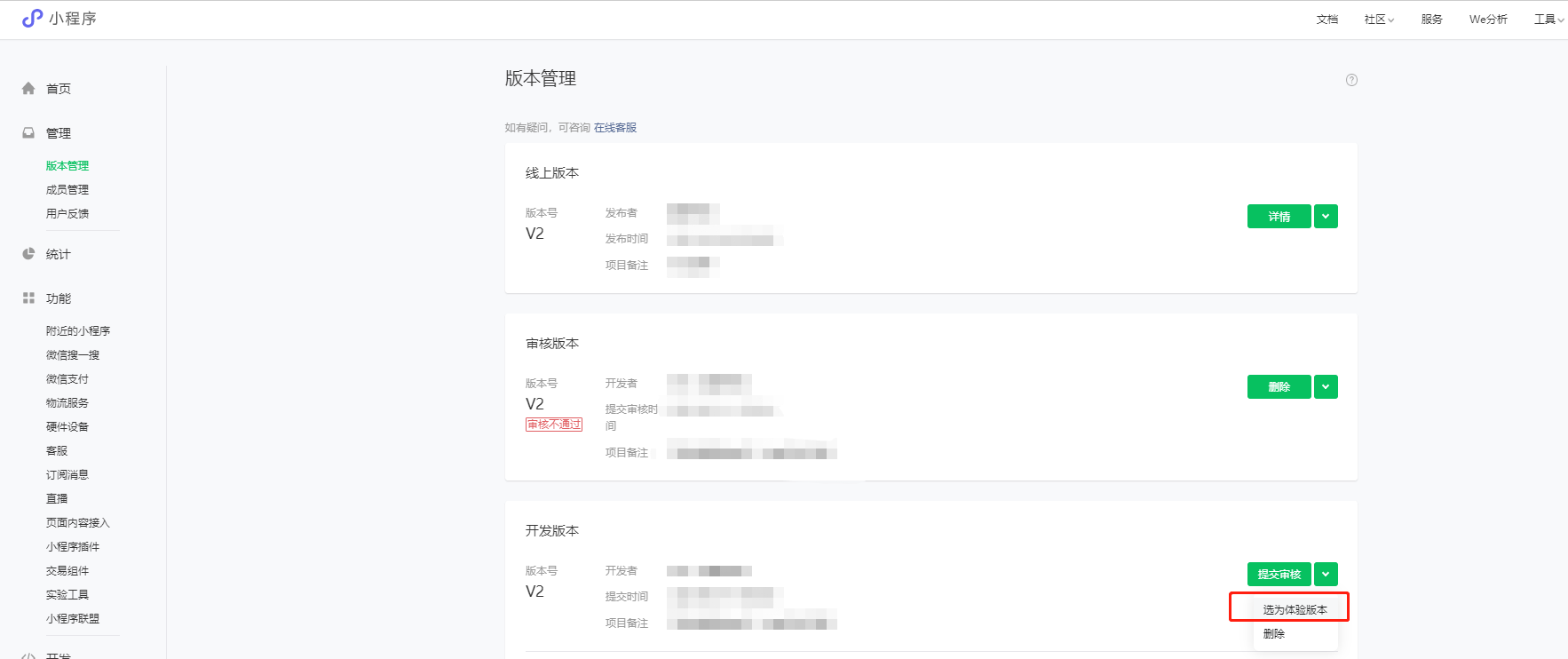
(三)登录小程序平台mp.weixin.qq.com — 版本管理 — 开发版本(上传最新时间的代码)切换为体验版,小程序管理员/开发者/体验成员微信扫码进入体验版,在首页截图导航内容。






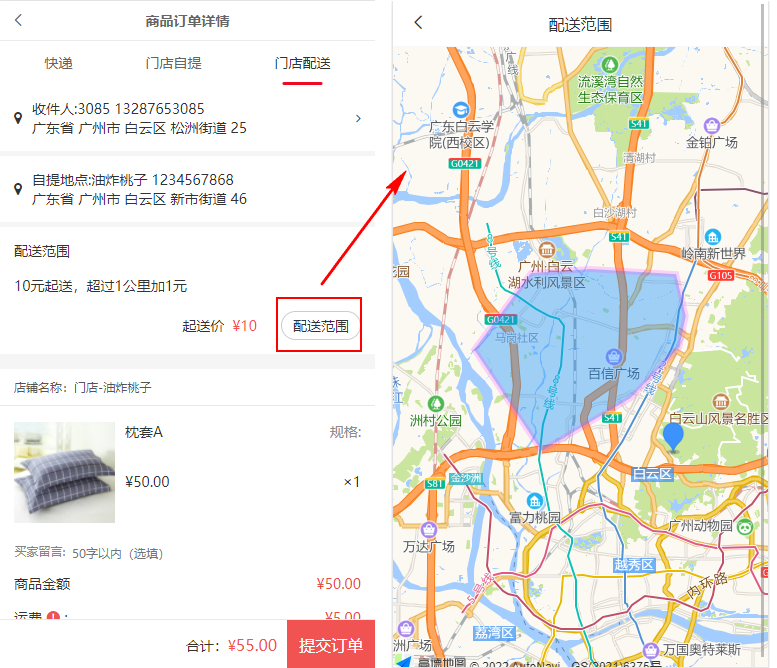
被驳回后请注意:开通“获取当前的地理位置、速度wx.getLocation”如按照上面的进行申请无法申请通过,申请理由可更换为下面的原因(注意被驳回后不要一直使用同个申请理由,可以适当调整下,建议商城后台启用门店、自提点等插件,添加门店、自提点,下单截图配送方式,申请时上传截图说明,让审核员了解需要用到该功能):
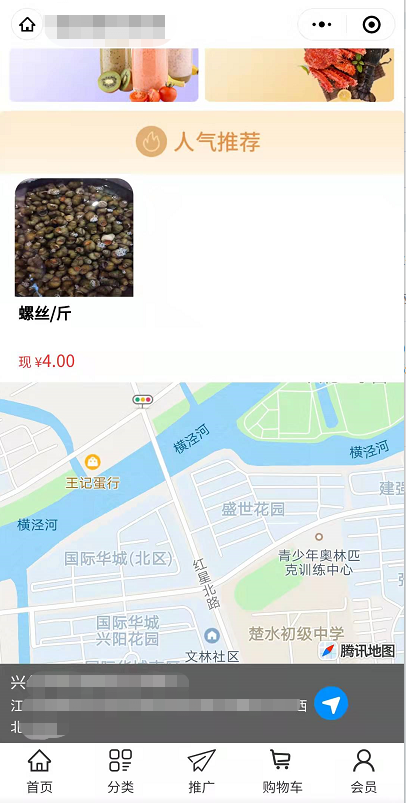
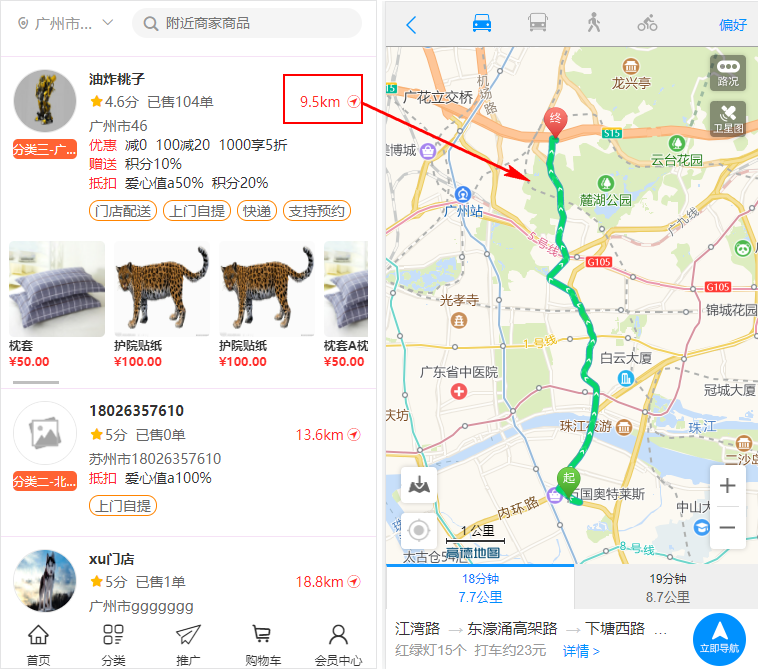
申请原因:因当前业务涉及基于地理位置进行商品收货配送范围、线下导航服务,查询附近服务进行线下自提点收货,需申请开通wx.getLocation接口完善服务内容
或者因当前业务涉及基于地理位置进行商品收货、线下导航服务,查询附近服务点等,需申请开通wx.getLocation接口完善服务内容
特别注意:
添加地图组件后,务必重新在商城后台上传小程序代码,这样才带有地图内容,比较容易审核通过。
关于三接口开通就等待微信审核通过。开通下来后,就可以在小程序平台 — 版本管理 — 提审小程序。
文章标题:【小程序平台】wx.chooseAddress、wx.getLocation接口开通 教程
文章链接:https://ceshi.prosaas.cn/24554.html
更新时间:2024年08月06日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议您已阅读完《教程分享(共20篇)》专题的第 19 篇。请继续阅读该专题下面的文章:






























