本文主要和大家介绍微信小程序 swiper组件构建轮播图的实例的相关资料,如有疑问请留言或者到本站社区交流讨论,需要的朋友可以参考下,希望能帮助到大家。
微信小程序 swiper组件构建轮播图的实例
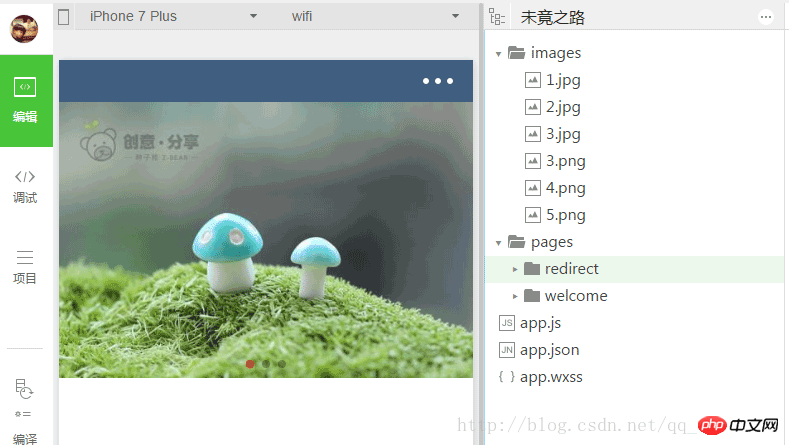
实现效果图:

wxml基础文件:
<view class="classname">
<swiper indicator-dots="true" interval="1000" autoplay="true" indicator-active-color="red">
<swiper-item><image src="/images/1.jpg"></image></swiper-item>
<swiper-item><image src="/images/2.jpg"></image></swiper-item>
<swiper-item><image src="/images/3.jpg"></image></swiper-item>
</swiper>
</view>
swiper-item仅可放置在组件中,宽高自动设置为100%。 参数设置: autoplay 自动播放导致swiper变化; touch 用户划动引起swiper变化; indicator-dots true是否显示面板指示点圆圈; interval 自动切换时间间隔; duration 滑动动画时长; 更多设置可以看官方文档组件!
wxss样式文件
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}
app.json文件入口
{
"pages": [
"pages/redirect/redirect"
],
"window": {
"navigationBarBackgroundColor": "#405f80"
}
}
相关推荐:
微信小程swiper组件实现图片轮播切换功能教程
总结关于swiper组件注意点
小程序如何使用swiper组件实现图片切换
以上就是微信小程序swiper组件构建轮播图代码分享的详细内容,更多请关注知企PROSAAS其它相关文章!
文章链接:https://ceshi.prosaas.cn/17733.html
更新时间:2018年02月07日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























