这次给大家带来js省市区三级联动代码,js实现省市区三级联动代码的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
插件功能只满足我司业务需求,如果希望有更多功能的,可在下方留言,我尽量扩展!如果你有需要或者喜欢的话,可以给我github来个star
准备
<p id="wrap"></p>
页面中的容器标签不限制,只需给个id就行
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})
wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
举个例子:如果传递的数组['provinces','citys','areas']长度为3,那么将会出现省市区,数组中三个字符串分别是省、市、区容器的id

如传递的数组['provinces','citys']长度为2个,那么将会出现省市,数组中的两个字符串分别是省、市容器的id

如数组长度为1的时候就不说了
beforeCreat 插件开始创建前执行的回调函数
afterCreat 插件创建完成后执行的回调函数

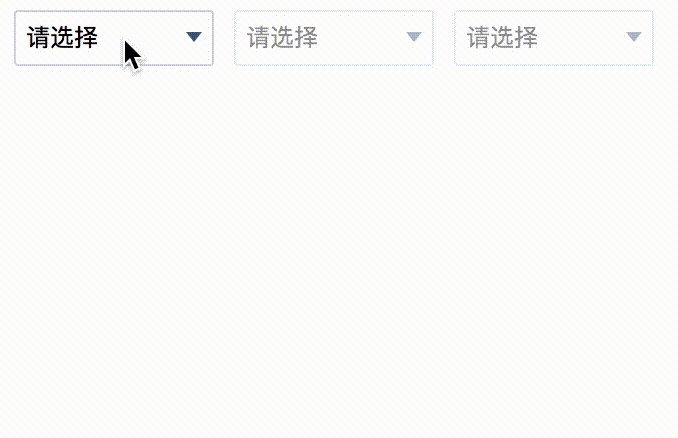
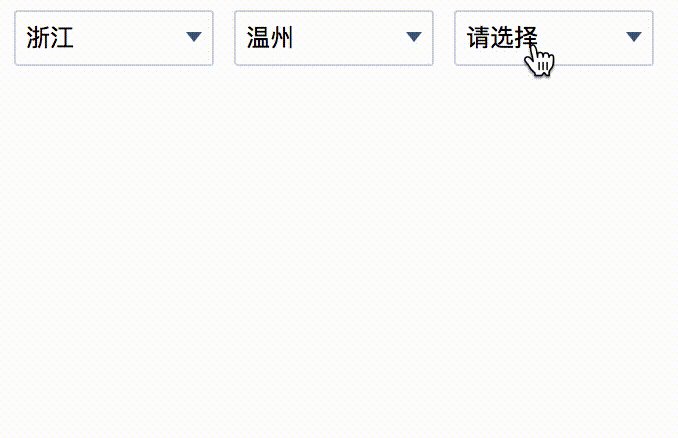
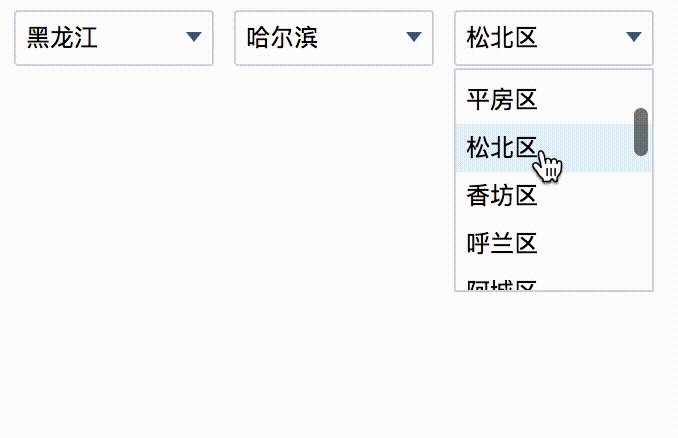
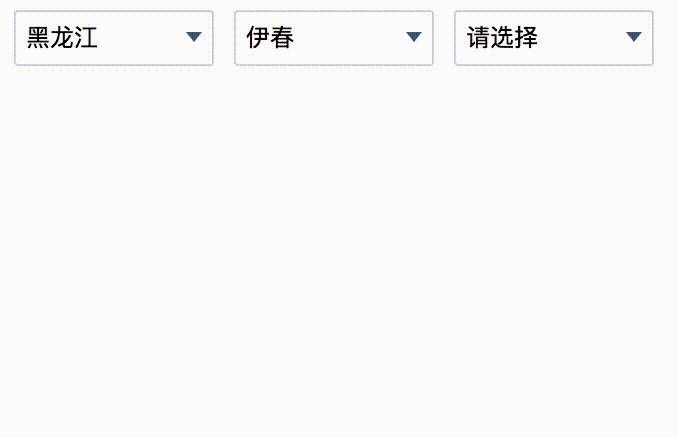
预览

相信看了本文案例你已经掌握了方法,更多精彩请关注知企PROSAAS其它相关文章!
推荐阅读:
JavaScript的异步加载详解
JS运动缓冲效果的封装函数如何使用
以上就是js省市区三级联动代码的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:js省市区三级联动代码
文章链接:https://ceshi.prosaas.cn/17694.html
更新时间:2018年03月17日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























