前面我们和大家分享了从零开发微信小程序(三),本文继续和大家分享从零开发微信小程序(四),希望能帮助到大家。
可以分享小程序的任何一个页面给好友或群聊。注意是分享给好友或群聊,并没有分享到朋友圈。一方面微信在尝试流量分发方式,但同时又不愿意开放最大的流量入口。
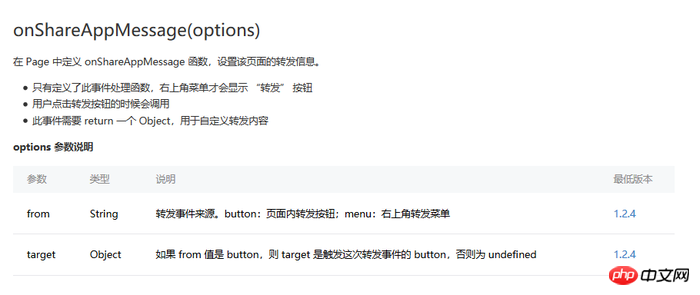
开发文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

实现步骤很简单
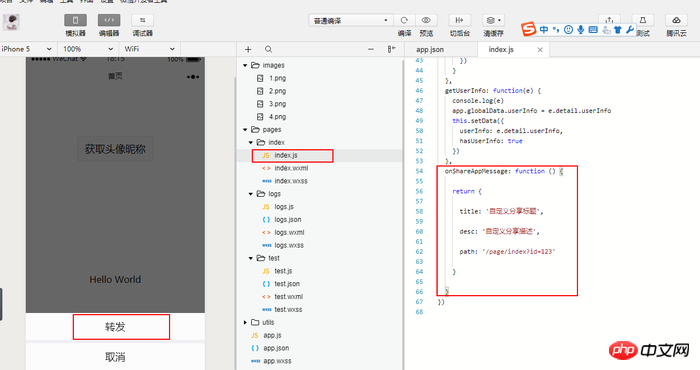
在index/index.js里面添加了一段自定义分享的代码如下, path: ‘/page/index?id=123’,实现了index首页页面的分享功能
示例代码:
Page({
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})
解释一下意思:
Page()中加上如下代码后在右上角意思
title:分享的标题.
desc:分享一段描述.
path:这个参数以前在微信中的分享一般都是url.这里pages/index?id=123是在首页页面设置分享的意思。


相关推荐:
从零开始开发微信小程序(一)
从零开始开发微信小程序(二)
从零开始开发微信小程序步骤(三)
以上就是从零开发微信小程序(四)的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:从零开发微信小程序(四)
文章链接:https://ceshi.prosaas.cn/17684.html
更新时间:2018年03月21日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























