摘要: 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据j …
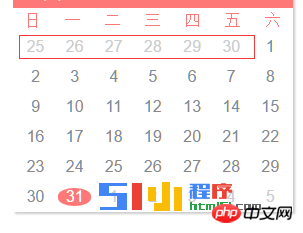
| 我们都知道由于微信小程序开发文档和工具的限制,js文件不能直接操作wxml文件,开发者不能进行dom操作,所以在此创建组件必须先把组件结构定义好!也就是说必须在wxml文件中先定义好组件结构,然后再绑定数据,根据js文件中的数据进行动态渲染。 我们在开发日历小程序时(本站也曾经介绍过两篇小程序日历的源码demo,有兴趣的朋友可以了解下: 一款非常NB的日历转换器(阳历-农历)的微信小程序源码demo 和微信小程序:日历demo下载)就会发现,这里的日历由两部分组成,一是上部红色,而是下面主要日历部分。上部直接绑定数据。 下部分实现方式: 第一行星期的显示,此处为固定显示,无需js操作。然后下面的日历body部分,由于每周七天,绑定的数据可根据此生成,根据当前日期生成每行的数据。 日期生成: 取当前月第一天,得到星期,计算上月在第一行的日期,如下图红色框中的部分:
<view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view>
js代码: <view class="calendar" bindtap="tap">
<view class="calendar-panel">
<view class="day">{{canlender.date}}日</view>
<view class="month">{{canlender.month}}月</view>
</view>
<view class="calendar-header">
<view>日</view>
<view>一</view>
<view>二</view>
<view>三</view>
<view>四</view>
<view>五</view>
<view>六</view>
</view>
<view class="calendar-body">
<block wx:for="{{canlender.weeks}}" wx:for-item="weeks">
<view class="calender-body-date-week">
<block wx:for="{{weeks}}" wx:for-item="day">
<view class="date {{canlender.month == day.month? '' : 'placeholder'}} {{day.date==canlender.date?'date-current': ''}}">{{day.date}}</view>
</block>
</view>
</block>
</view>
</view>
|
以上就是利用组件开发微信小程序日历的详细方法的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:利用组件开发微信小程序日历的详细方法
文章链接:https://ceshi.prosaas.cn/17659.html
更新时间:2018年05月10日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议