微信API
-
对于header['content-type'] 为application/json 的数据,会对数据进行json序列化 对于header['content-type'] 为 application/x-www-form-urlencoded 的数据,会哦将数据转换成query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
示列代码
以下是我微信小程序中的示列代码
//请求URL
wx.request({
url:"https://api.douban.com/v2/movie/top250", data:{}, header: { 'content-type': 'application/json' // 默认值
},
success:function(res){
wx.hideToast();
console.log(res.data);
}
});
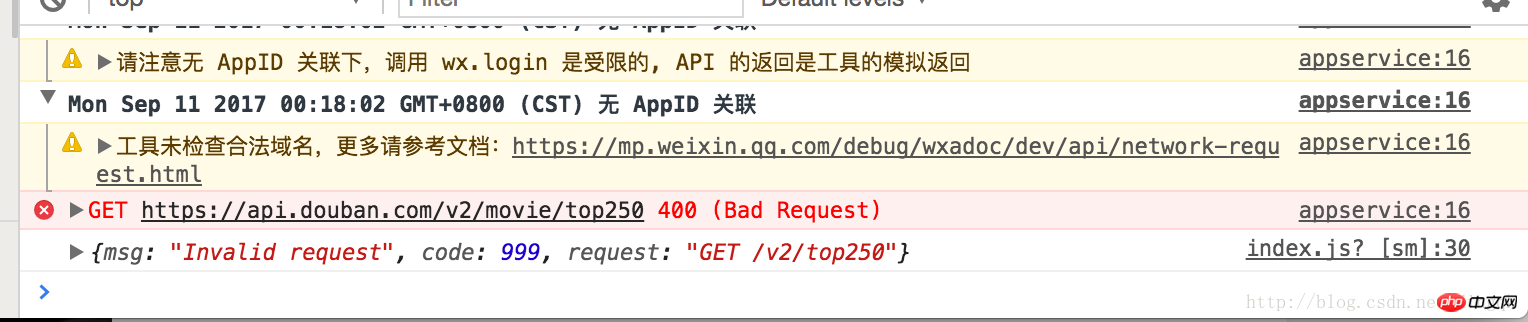
编译错误
以下是编译后出现的错误

解决问题
我在request里的header修改一下如下:
header: { //'content-type': 'application/json' // 默认值
//这里修改json为text json的话请求时会返回400(bad request)
'content-type': 'application/texts'
},
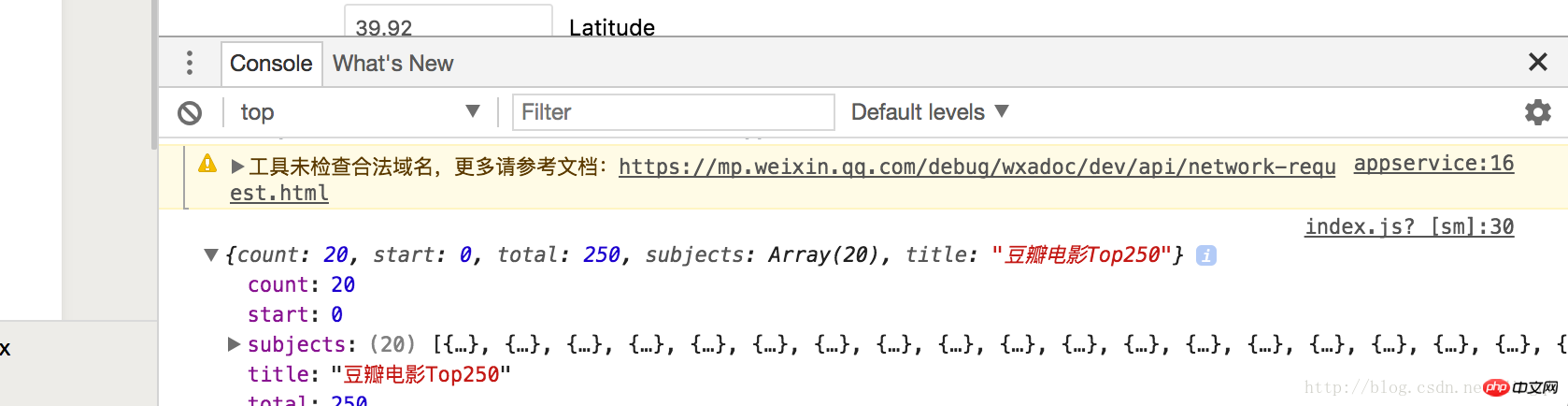
修改后调试如下

以上就是如何解决微信小程序出现请求400的问题的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:如何解决微信小程序出现请求400的问题
文章链接:https://ceshi.prosaas.cn/17652.html
更新时间:2018年05月10日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























