本文主要介绍了微信小程序实现添加手机联系人功能,结合实例形式分析了微信小程序添加联系人的具体步骤,包括布局与逻辑实现技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了微信小程序实现添加手机联系人功能。分享给大家供大家参考,具体如下:
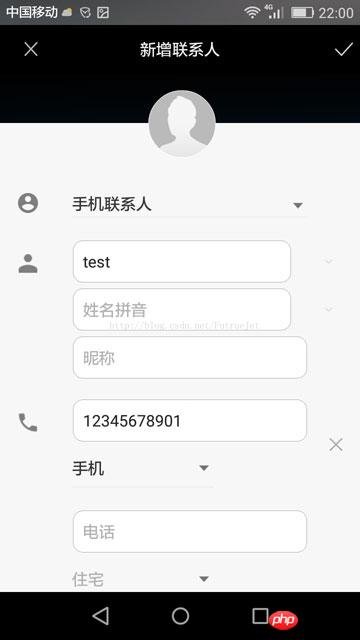
1、效果展示



2、关键代码
1)WXML文件
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>
2)JS文件
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})
3)WXSS文件
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}
相关推荐:
手机网页如何获取手机联系人的号码_html/css_WEB-ITnose
使用phonegap对联系人进行查找的方法
两行代码实现微信小程序联系人sidebar
以上就是微信小程序实现添加手机联系人功能实现方法的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序实现添加手机联系人功能实现方法
文章链接:https://ceshi.prosaas.cn/17598.html
更新时间:2018年05月16日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























