最近有很多网友私信问我们网站上下载的那些小程序源码,怎么将它导入到小程序开发者工具中呢?因为问的人太多,今天就统一整理文章与大家分享,希望大家以后针对这个问题就不要再私信问我了。
1:安装后图标:

登录,随意一个微信号,扫描后即可登录
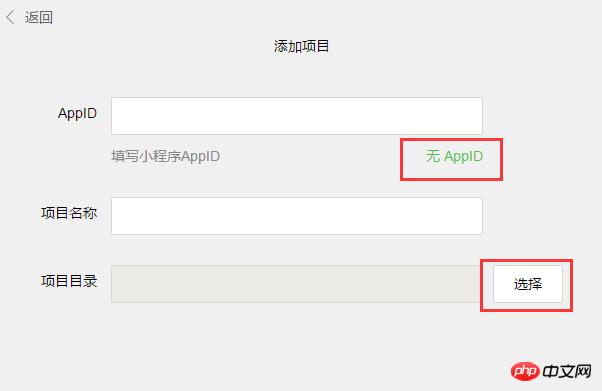
2:选择无appleid;项目名称随意,地址选择下载好的demo文件夹

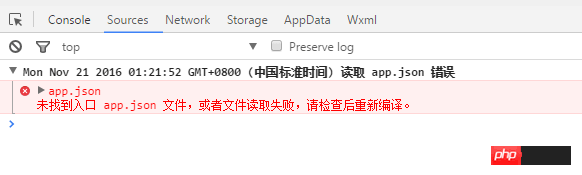
注意,假如看不到效果,或者跳出这个错误

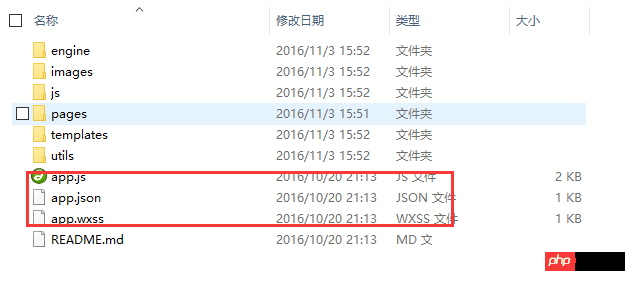
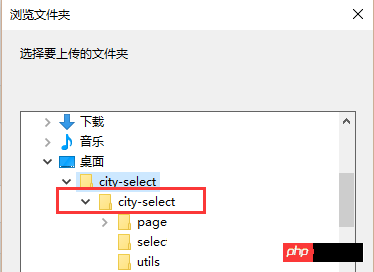
有可能是项目目录选择错误了,要选择app.json文件的根目录导入(一般导致上面的错误,都是选择了其上级文件夹)

比如,以下文件夹目录,需要导入红线框内的目录才是正确的目录:

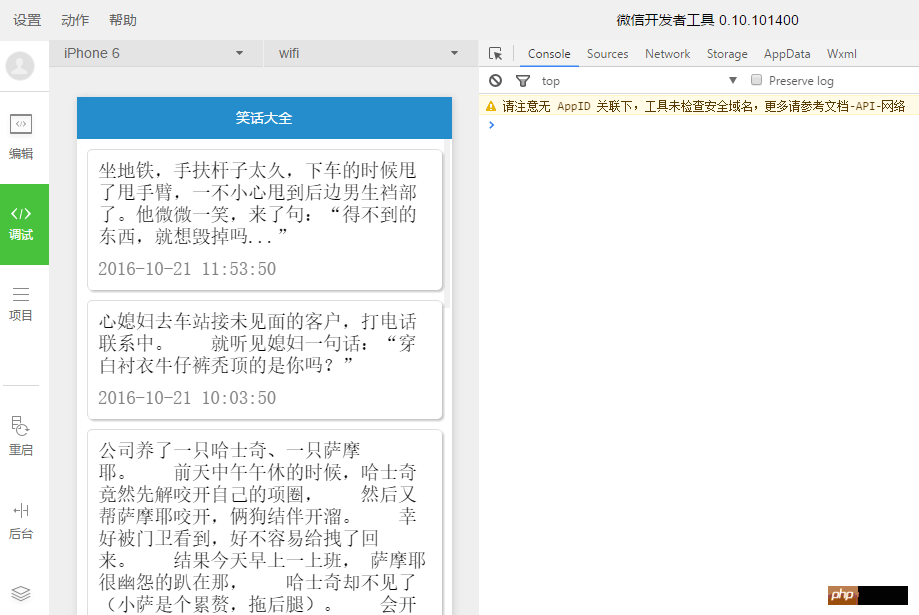
3:点击添加项目,即可看到项目;

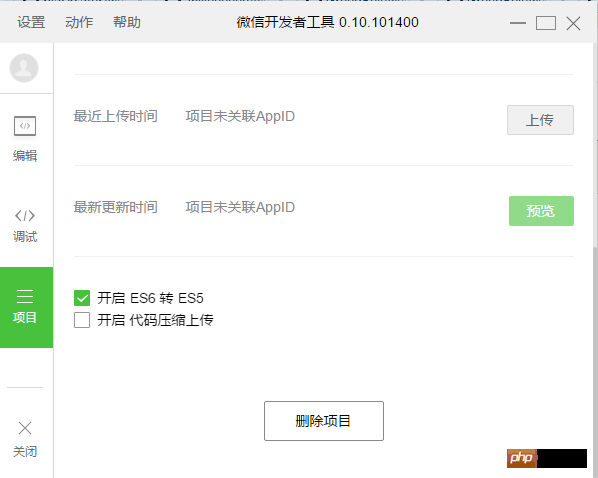
4:删除项目

更多微信官方开发者工具如何导入小程序源码demo相关文章请关注PHP中文网!
相关文章:
四大微信小程序开发工具测评结果出炉
微信小程序开发工具 for mac 简介及快捷键
详解微信小程序前端源码和实例分析
文章链接:https://ceshi.prosaas.cn/17592.html
更新时间:2018年05月16日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























