这篇文章主要介绍了微信小程序 less文件编译成微信小程序wxss文件实现办法的相关资料,这里给出具体实现方法,需要的朋友可以参考下
less文件编译成微信小程序wxss文件
2016年9月21日,微信小程序正式开启内测。在微信生态下,触手可及、用完即走的微信小程序引起广泛关注,刷爆朋友圈子。在这样的火爆氛围中,作为一个前端开发者的我,也悄悄地去尝鲜。
在做demo小示例的过程中,我发现了一个极为让人为难的事儿:**如何让 less/sass 文件转成小程序的 wxss 文件**。</font>
对于基本不使用原生css,而习惯编写less的我,这个事儿让我的样式编写相当的吃力。
在尝试配置koala (一个可以编译less/sass的工具)以及搜索各种资料后,终于找到了一个可行的方法。我以less为示例,和大家分享下。sass也是可行的。
环境要求:
– webstrom
– nodejs
具体步骤
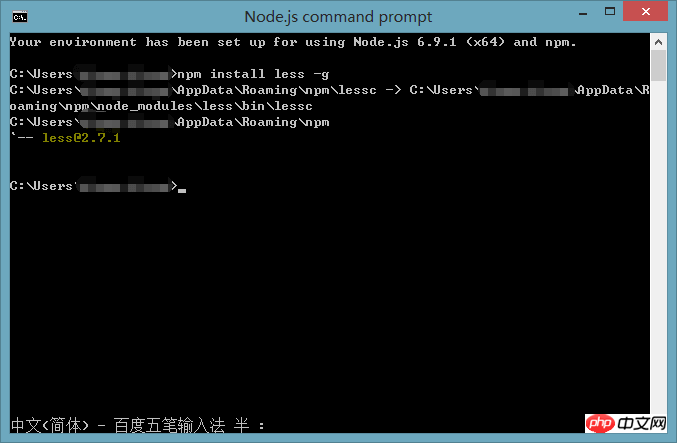
1.使用 nodejs 命令安装 less。
在 nodejs命令窗口输入:npm install less -g,然后回车安装。如下图:

2.webstrom 配置
1).打开webstrom的设置,File —> Settings。
2).展开左边列表最后一项,找到File Watchers。我们可以看到右侧的白色方框,再点击添加图标,选择less。如图所示:

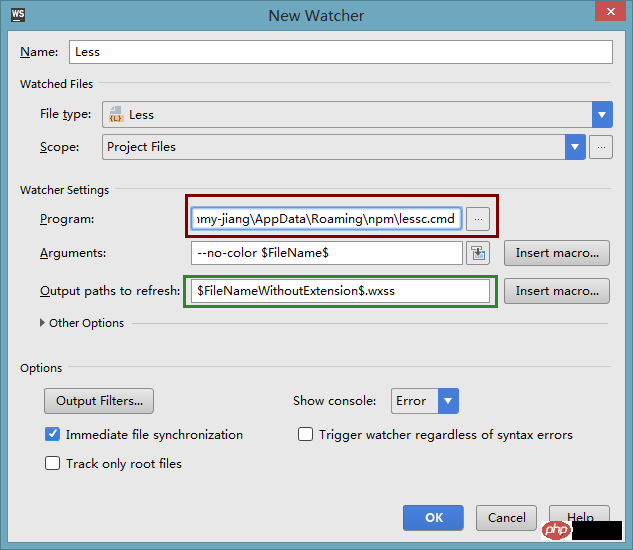
3).在打开的的方框中,我们可以看到一些相关的配置。其他的我们不用管,我们只要关注两个地方:程序的路径和输出路径。 程序路径是我前面安装的 less路径,输出路径这个地方修改一下,将原来默认的.css改成.wxss。如下图:

4).保存确认。
3.验证
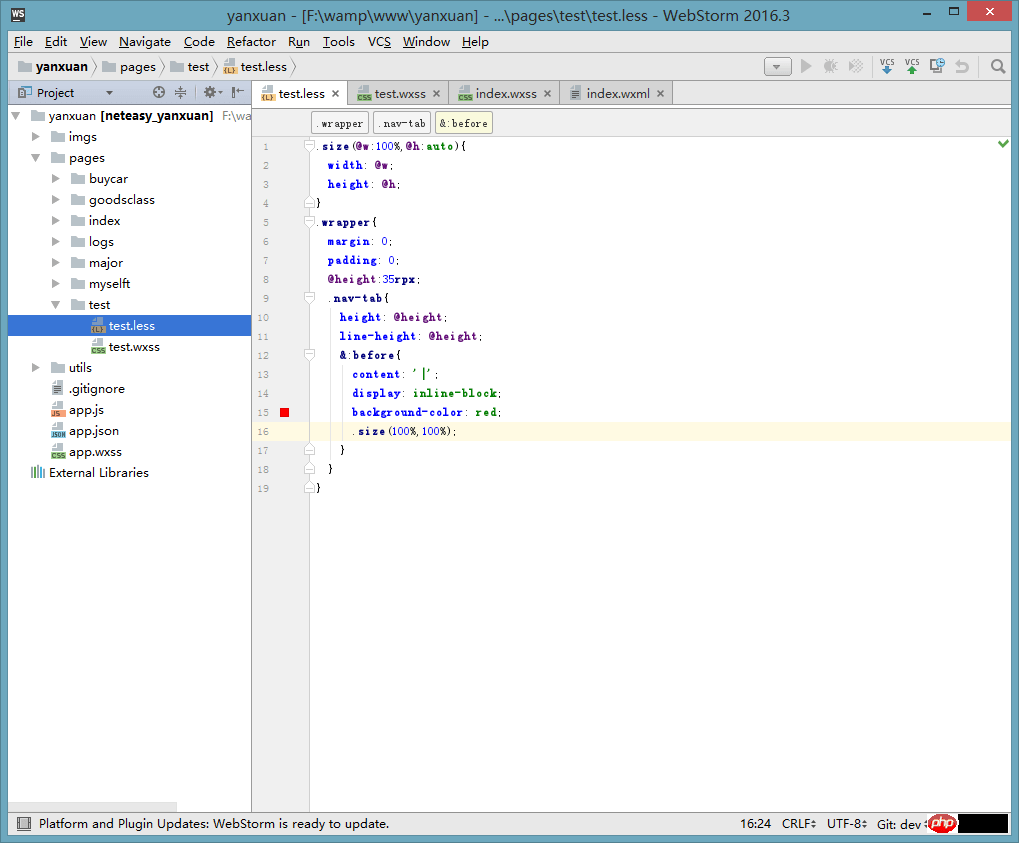
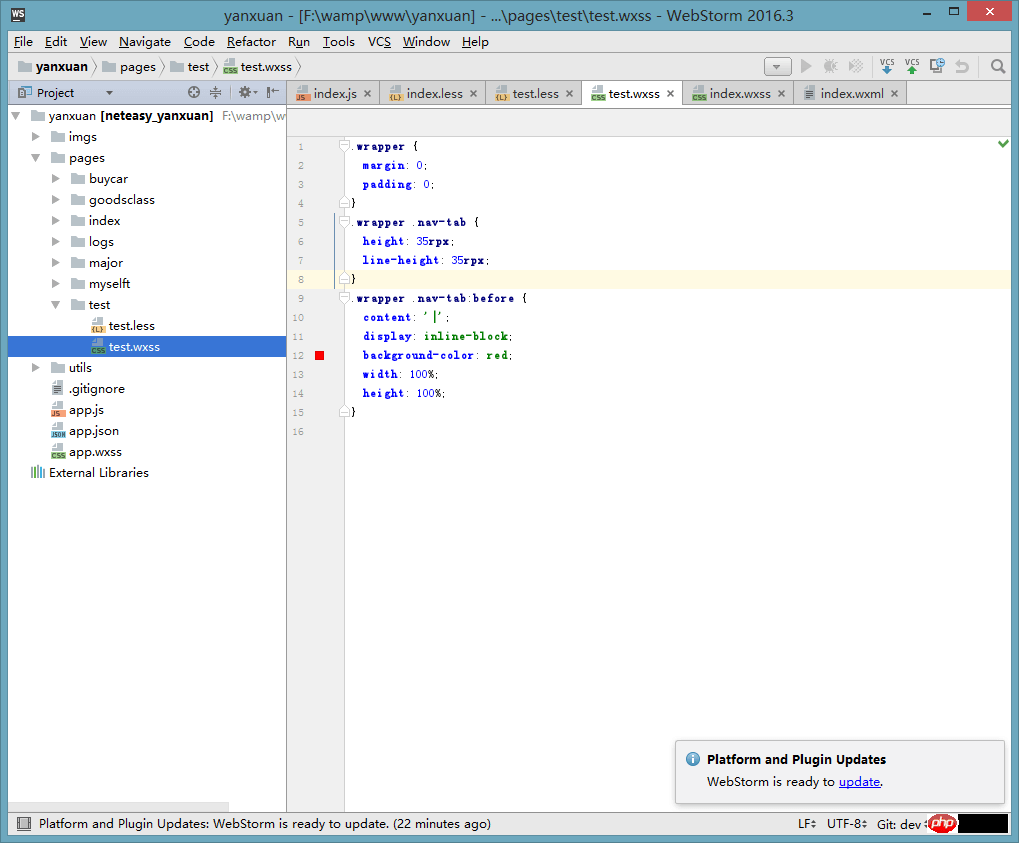
1).我们在编辑器中验证下是否生效。添加一个less文件,我们会发现编辑器自动给我添加了一个相应的wxss文件。
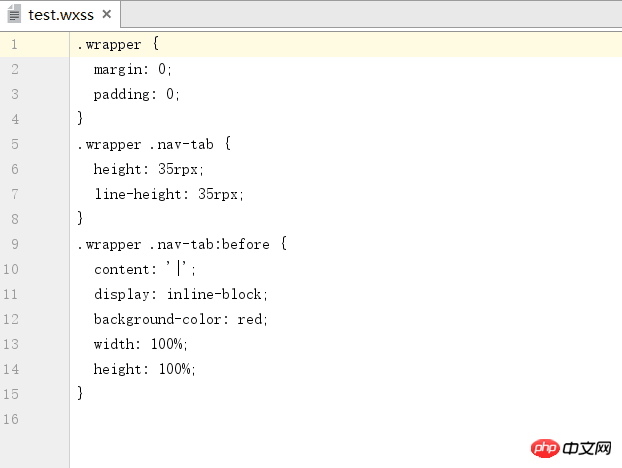
2).编写less文件,然后保存,再打开wxss文件,发现编译成功,那我们大功告成了。


等会!我们的 wxss 看起来效果很差!
大家不慌,有解决办法:
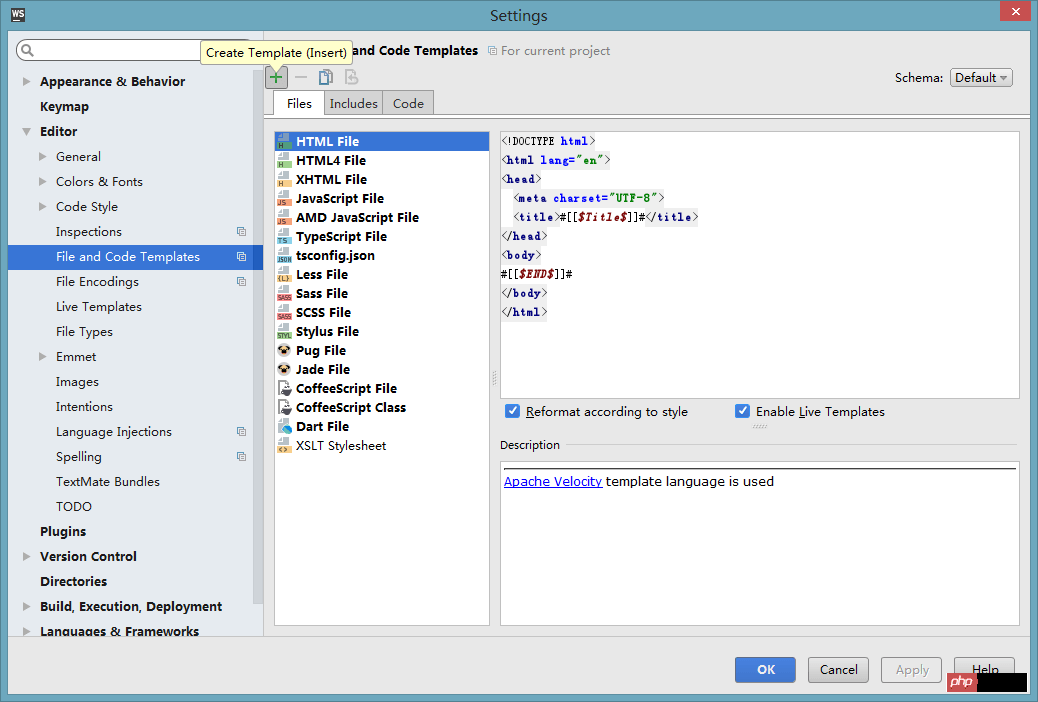
1).打开webstrom的 设置,找到Editor下的File anb Code Templates. 如图:

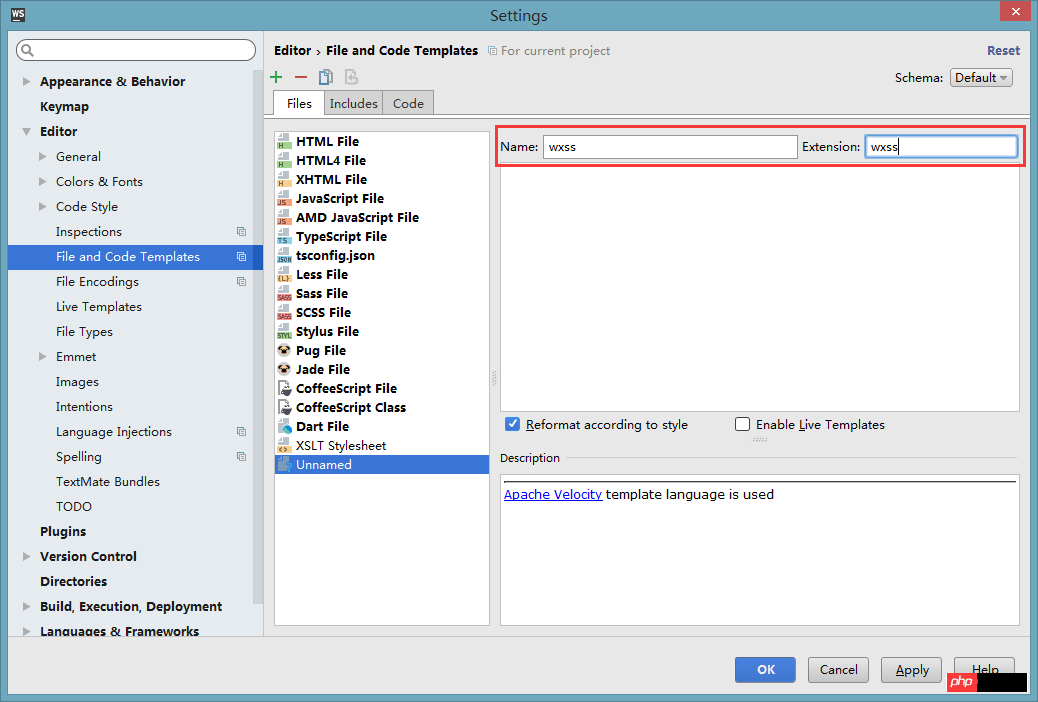
2).点击添加图标,在拓展名输入框输入wxss,点击Apply.

3).在弹出的文件类型框中,选择css。

4).打开我们的wxss,发现它和css是一样的。

这里我只是用less作为示例,sass大同小异,大家如果有需要,可以自己弄一下。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序多张图片上传功能的实现
微信小程序
开发之全局配置的介绍
以上就是微信小程序 less文件编译成wxss文件的实现的详细内容,更多请关注知企PROSAAS其它相关文章!
文章链接:https://ceshi.prosaas.cn/17411.html
更新时间:2018年06月23日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























