这篇文章主要介绍了微信小程序 (一)hello WeApp 详细介绍的相关资料,需要的朋友可以参考下
本篇默认已经成功安装微信小程序工具
新建项目

AppID查看公众开发平台设置查看(https://mp.weixin.qq.com)

项目名称随意填写
本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目
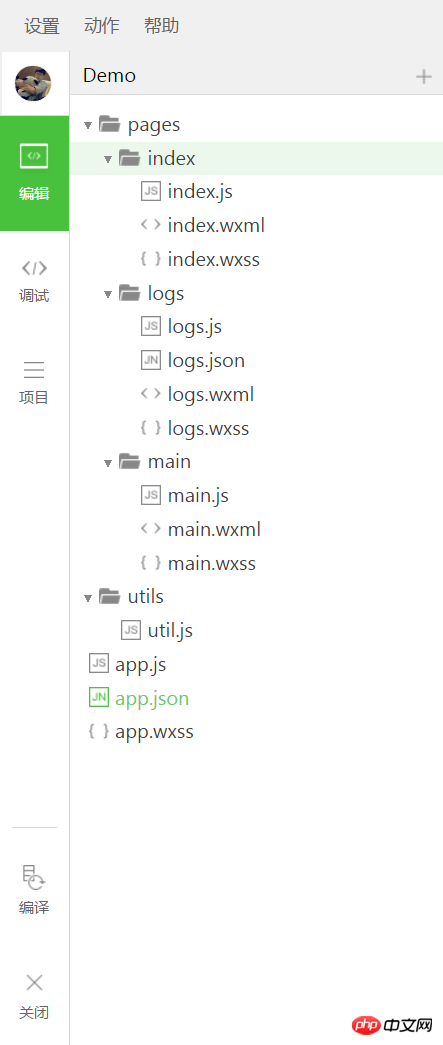
打开项目

更详细的说多了也没啥意义看官网的简易教程非常详细!!!!!!!!!
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089807
相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序商城项目之购物数量加减
以上就是微信小程序之新建项目hello WeApp的介绍的详细内容,更多请关注知企PROSAAS其它相关文章!
文章链接:https://ceshi.prosaas.cn/17372.html
更新时间:2018年06月23日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























