这篇文章主要介绍了微信 小程序Demo导入详细介绍的相关资料,需要的朋友可以参考下
微信小程序一出,立马炸开了锅,都去搭建自己的开发环境,我这里也来尝尝先,之前发了一篇文章,有人问Demo怎么导入?
Demo源代码(来自网络)
百度: https://pan.baidu.com/s/1o8hJFuU (密码: bsky)
360: https://yunpan.cn/ckvXAacJjvsgR (提取码:3327)
demo导入方式:
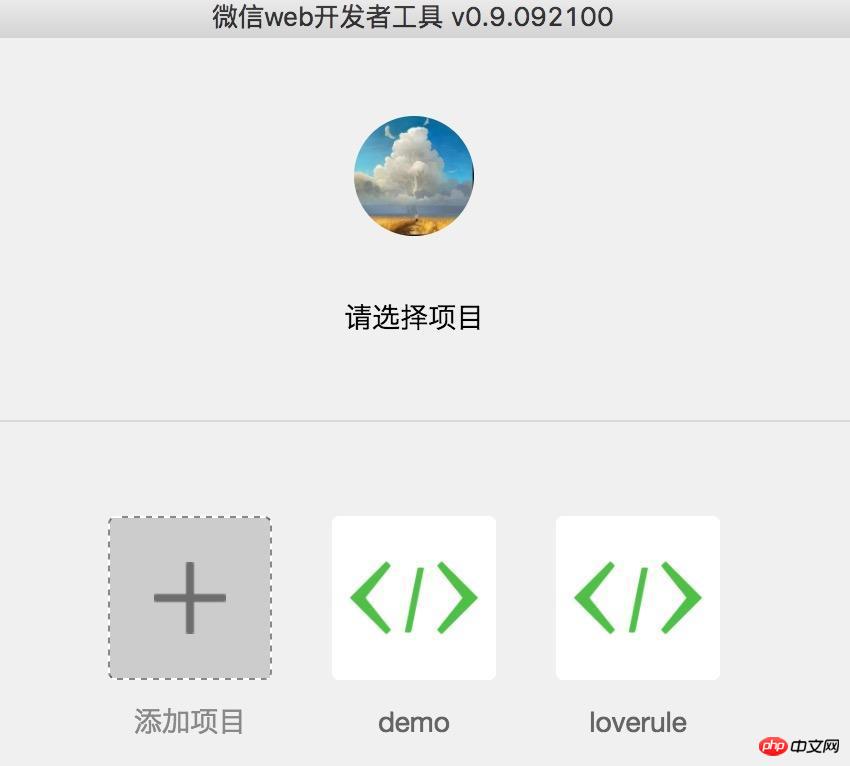
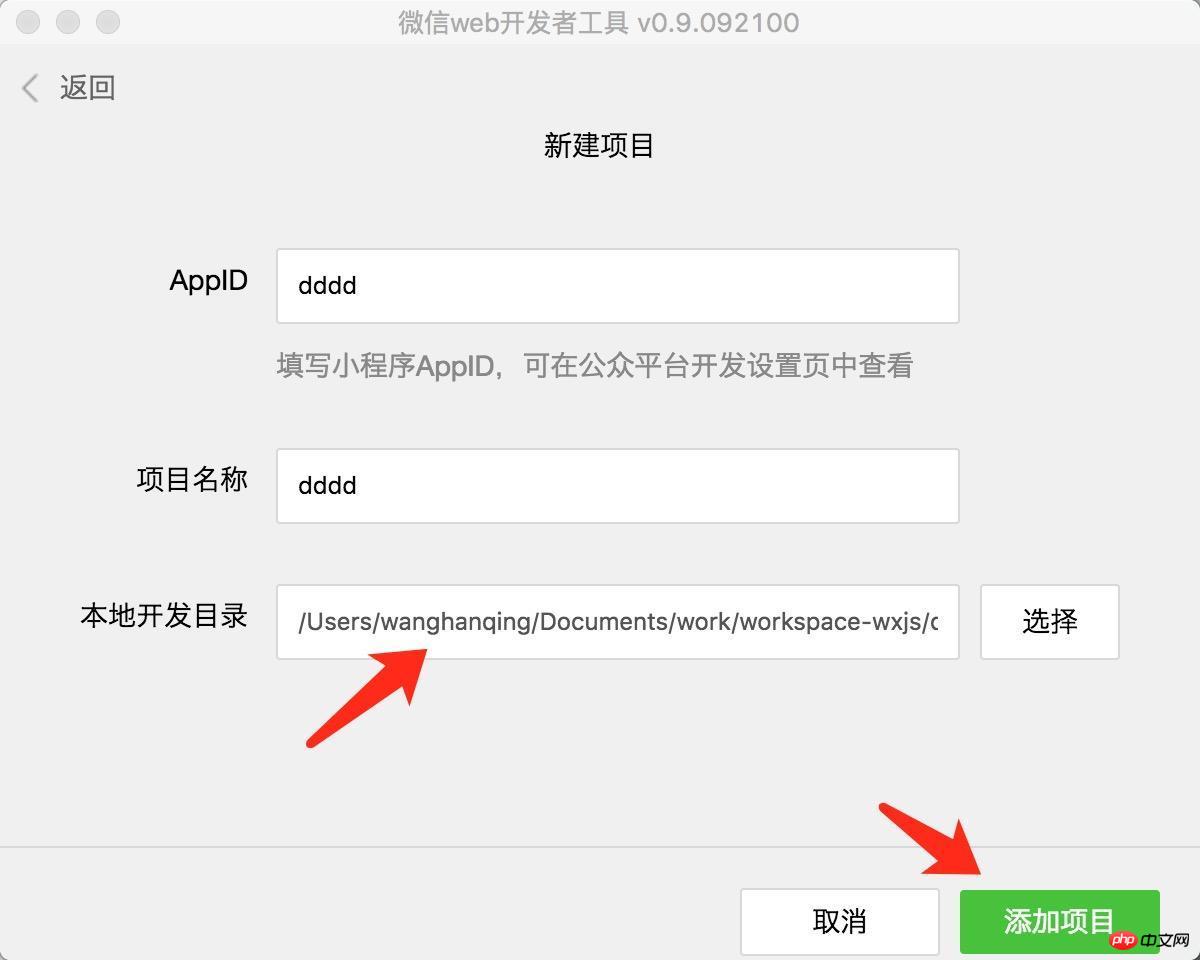
打开“微信web开发者工具” –>添加项目–>填写AppID(随便填)、项目名称(随便填),选择本地开发目录(Demo存放地址)–>点击“添加项目” 即可
配图:


小Demo走起!

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序开发图片拖拽
关于微信小程序在Chrome浏览器上运行以及WebStorm的使用
以上就是关于微信 小程序Demo导入的介绍的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:关于微信 小程序Demo导入的介绍
文章链接:https://ceshi.prosaas.cn/17250.html
更新时间:2018年06月27日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























