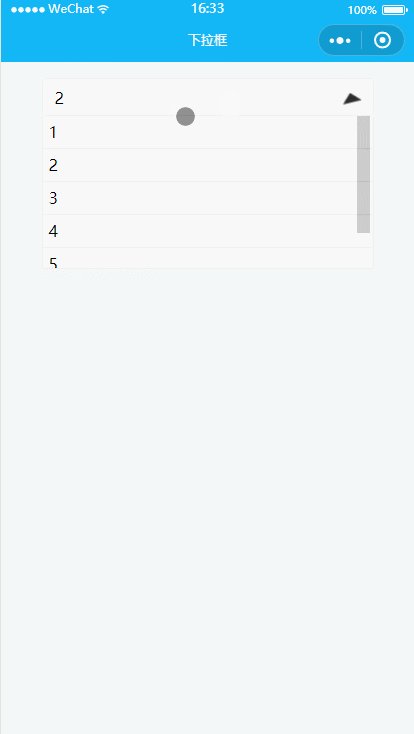
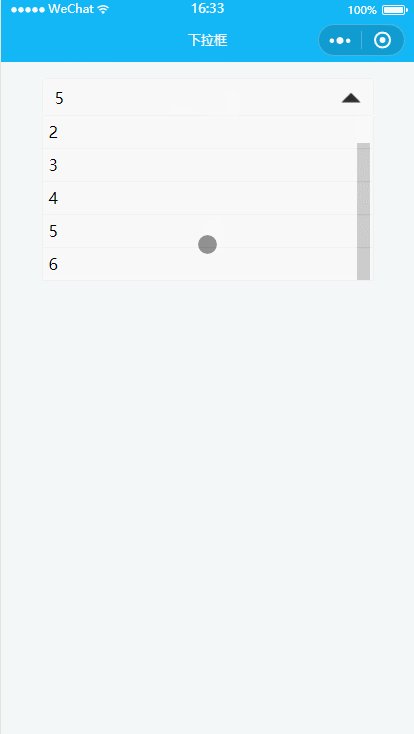
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果

下面来看一下代码:
首先WXML
<view class='select_box'>
<view class='select' catchtap='selectTap'>
<text class='select_text'>{{selectData[index]}}</text>
<image class='select_img {{show&&"select_img_rotate"}}' src='/image/gobottom.png'></image>
</view>
<view class='option_box' style='height:{{show?(selectData.length>5?300:selectData.length*60):0}}rpx;'>
<text class='option' style='{{index==selectData.length-1&&"border:0;"}}' wx:for='{{selectData}}' wx:key='this' data-index='{{index}}' catchtap='optionTap'>{{item}}</text>
</view>
</view>
<!--
show&&"select_img_rotate"-----给显示框右边的下拉箭头添加动画
height:{{show?(selectData.length>5?300:selectData.length*60):0}}rpx;-----给改变下拉框高度,实现下拉框的显示隐藏,每个下拉选项的高度为60,下拉框的最大高度这里设置的是300,所以这里写成当数据长度大于5时,下拉框高度为300,反之下拉框高度为数据长度乘以60
index==selectData.length-1&&"border:0;"-----取消下拉选项的最后一个的下边框
-->
然后WXSS(如果不想要动画,删掉wxss里的transition:transform 0.3s;和transition: height 0.3s;即可)
page{
background: #f3f7f7;
}
.select_box{
background: #fff;
width: 80%;
margin: 30rpx auto;
position: relative;
}
.select{
box-sizing: border-box;
width: 100%;
height: 70rpx;
border:1px solid #efefef;
border-radius: 8rpx;
display: flex;
align-items: center;
padding: 0 20rpx;
}
.select_text{
font-size: 30rpx;
flex: 1;
}
.select_img{
width: 40rpx;
height: 40rpx;
display: block;
transition:transform 0.3s;
}
.select_img_rotate{
transform:rotate(180deg);
}
.option_box{
position: absolute;
top: 70rpx;
width: 100%;
border:1px solid #efefef;
box-sizing: border-box;
height: 0;
overflow-y: auto;
border-top: 0;
background: #fff;
transition: height 0.3s;
}
.option{
display: block;
line-height: 40rpx;
font-size: 30rpx;
border-bottom: 1px solid #efefef;
padding: 10rpx;
}
这里是JS
Page({
data: {
show:false,//控制下拉列表的显示隐藏,false隐藏、true显示
selectData:['1','2','3','4','5','6'],//下拉列表的数据
index:0//选择的下拉列表下标
},
// 点击下拉显示框
selectTap(){
this.setData({
show: !this.data.show
});
},
// 点击下拉列表
optionTap(e){
let Index=e.currentTarget.dataset.index;//获取点击的下拉列表的下标
this.setData({
index:Index,
show:!this.data.show
});
},
onLoad: function (options) {
}
})
相关推荐:
微信小程序实现分页下拉加载的实例代码
微信小程序中的下拉刷新和上拉加载的实现方法详解
以上就是微信小程序实现下拉框(附代码)的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序实现下拉框(附代码)
文章链接:https://ceshi.prosaas.cn/17189.html
更新时间:2018年08月07日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























