微信小程序入门教程+案例demo
首先摆在好姿态,——微信小程序开发也就那么回事。你只需要一点点css(真的只要一点点)的基础就可以了。
认清微信小程序开发
其实,我觉得小程序就是将微信官方提供20+个基础组件(目前有26个)进行排列组合,然后加上一些css样式,对用户的操作进行反馈(调微信官方提供的60+个api)。26个基础组件+60个开放api=半天就搞定了吧?(认真跟着下面的教程走半天足够了)
怎么学?
1、开发工具你得有吧?
这里是最新版下载链接(传送门)—>微信web开发者工具最新版下载地址
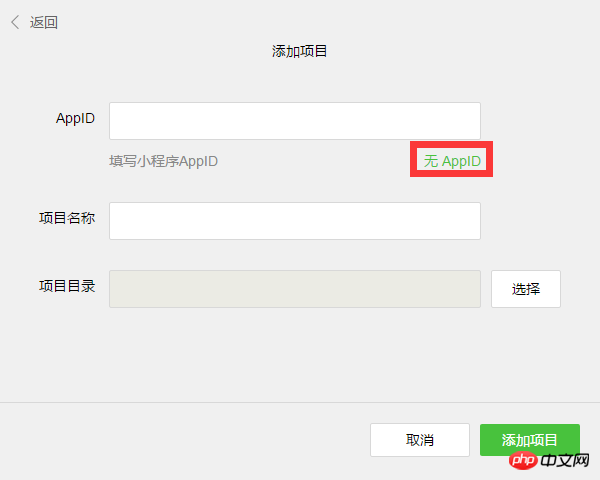
目前微信小程序开发工具已经不需要破解都可以了,你只要使用手机端微信扫一扫登录开发工具,在创建应用的时候选择为无APPID就可以开发了。

2、开发文档得有吧?
很多人可能觉得看视频要习惯点(CSDN学院的微信小程序实战视频),但是本人建议学新东西不要看视频,入门最好的方式就是看官方文档(还有什么谁比官方自己更懂自己的东西呢!),下面是官网地址:
微信小程序官方文档(传送门)
当然这里推荐看W3CSchool整理的文档,思路相对比较清晰。(再来个传送门)
3、基础会了,再来点实战
学完一样东西,最好的方式就是将这个东西付诸于实践,下面进入实战《微信小程序之百思不得其姐(简版)》,如果你能全程跟着做出来,那么你就已经入门成功了。
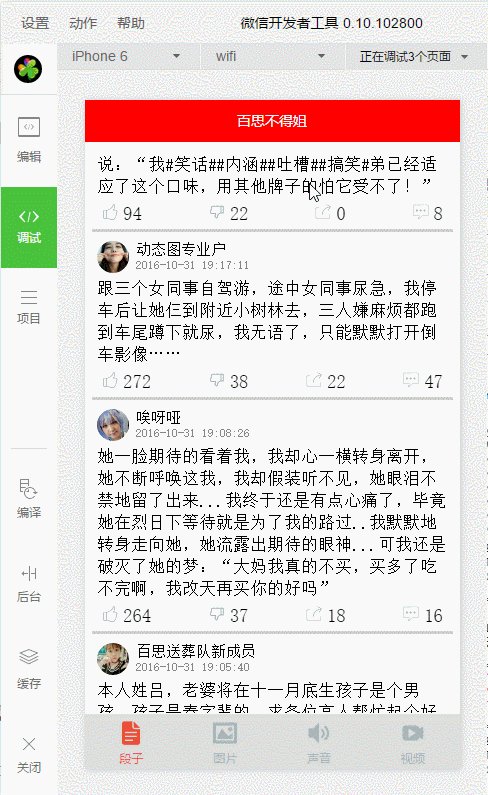
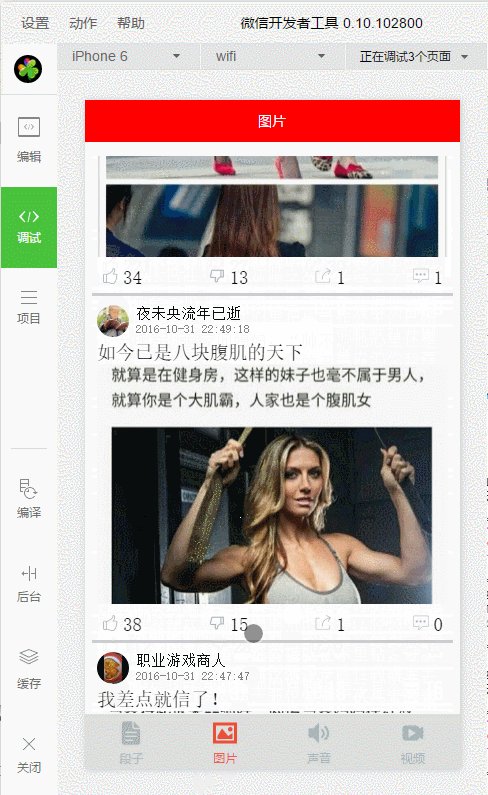
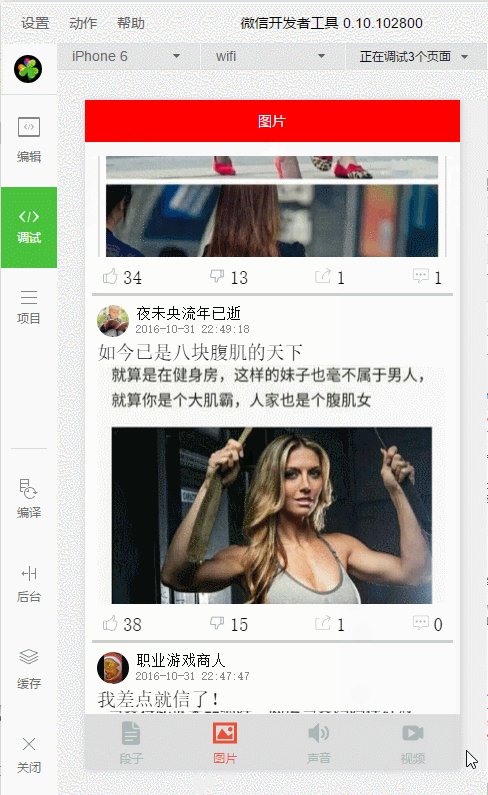
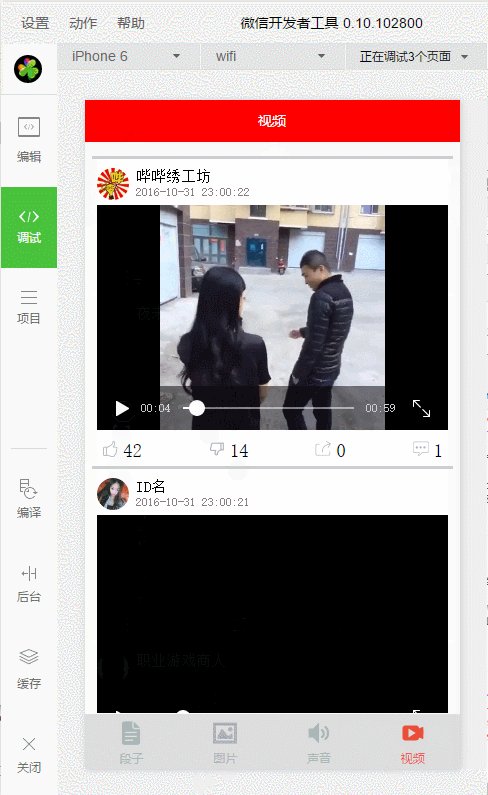
先看效果图

说明这个项目的IDEA是借鉴了这位大哥的,感谢这位大哥
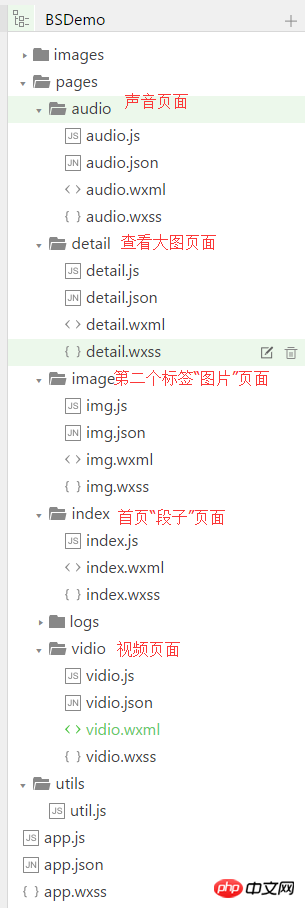
再来看看项目截图 
相关推荐:
微信小程序开发入门篇介绍
微信小程序Demo导入详解
以上就是认清微信小程序开发+案例demo的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:认清微信小程序开发+案例demo
文章链接:https://ceshi.prosaas.cn/17184.html
更新时间:2018年08月09日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























