本篇文章给大家带来的内容是关于微信小程序如何获取音乐链接(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在写小程序的时候,想加个音乐功能,但是链接又不好获取?接着看:
以QQ音乐为例:
1.首先进入音乐播放页,如图: 
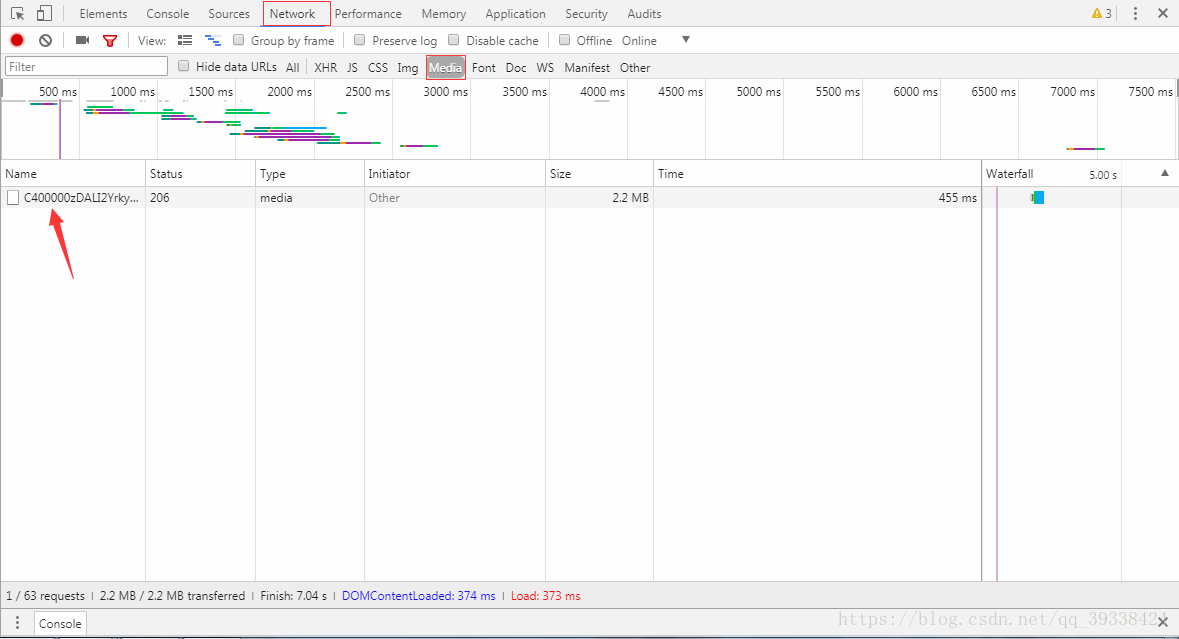
2.按F12或者点击开发者工具(这里用的是Google Chrome),然后点击network,接着点击media,再点击下面name的值(调出开发者工具之后要刷新一下,不然没数据),如图: 
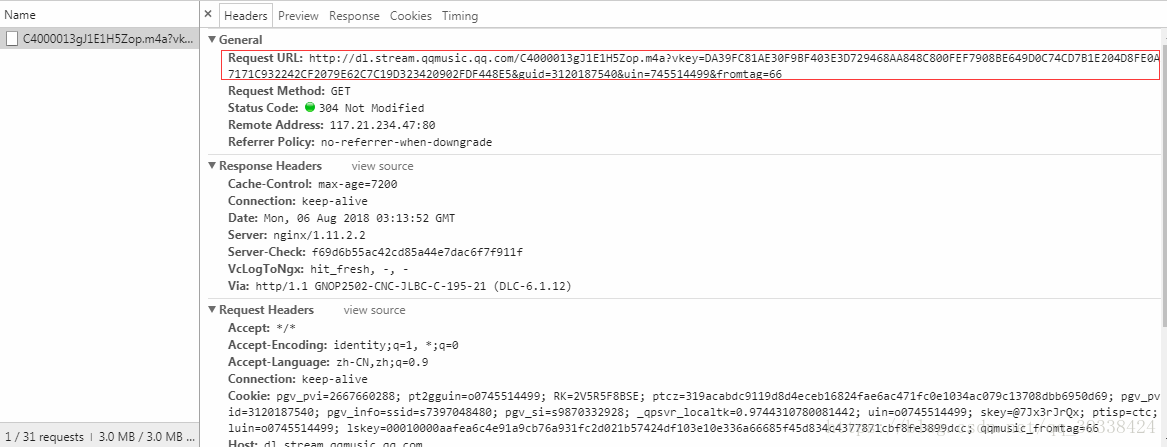
3.点击之后可以看到右侧出现的内容,Request URL后面的内容就是链接了,如图: 
相关推荐:
微信小程序中带参数返回上一页的方法总结(三种)
微信小程序中多条数据缓存的代码实例
以上就是微信小程序如何获取音乐链接(图文)的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序如何获取音乐链接(图文)
文章链接:https://ceshi.prosaas.cn/17155.html
更新时间:2018年08月10日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























