
把gif放进小程序的方法:
通过web-view内嵌h5上传gif,再把gif地址通过wx.miniProgram.redirectTo带参跳回发布页面。
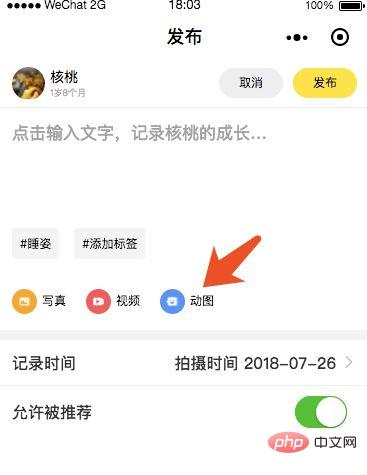
发布页面点添加动图,会跳转到上传页面

web-view内嵌h5上传图片地址
<web-view src="{{h5上传图片页面}}">web-view>
h5上传后带url回跳
"file" accept="image/gif" type="file" />
----
wx.miniProgram.redirectTo({
url: `${/photos/photos?GifUrl}=res.key`
})
发布页面拿到上传后的gif地址,并展示
onLoad:function (e) { if(e.GifUrl)upload_img = e.GifUrl}

以上就是怎么把gif放进小程序的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:怎么把gif放进小程序
文章链接:https://ceshi.prosaas.cn/16897.html
更新时间:2020年03月19日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























