
小程序怎么实现视频播放
小程序实现播放视频可以使用微信提供的video组件来实现。
推荐学习:小程序开发

具体实现方法及步骤如下:
1、首先编写video.wxml文件
<view>
<video src="{{src}}" binderror="videoErrorCallback" style="width:100%;"></video>
<button bindtap="bindButtonTap">获取视频</button>
</view>
注:通过button可以选取相册视频进行播放。
2、然后编写video.js文件
Page({
/**
* 页面的初始数据
*/
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400',
},
bindButtonTap:function(){
var that=this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
succes:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})
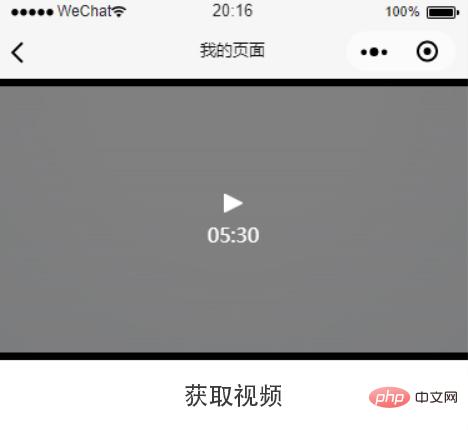
效果图:

PHP中文网,大量免费thinkphp教程,欢迎在线学习!
以上就是小程序怎么实现视频播放的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:小程序怎么实现视频播放
文章链接:https://ceshi.prosaas.cn/16864.html
更新时间:2020年03月21日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























