
微信小程序怎样手机预览
1、打开你的微信小程序开发工具,点击添加项目,可以使用测试号来创建项目;
推荐学习:小程序开发
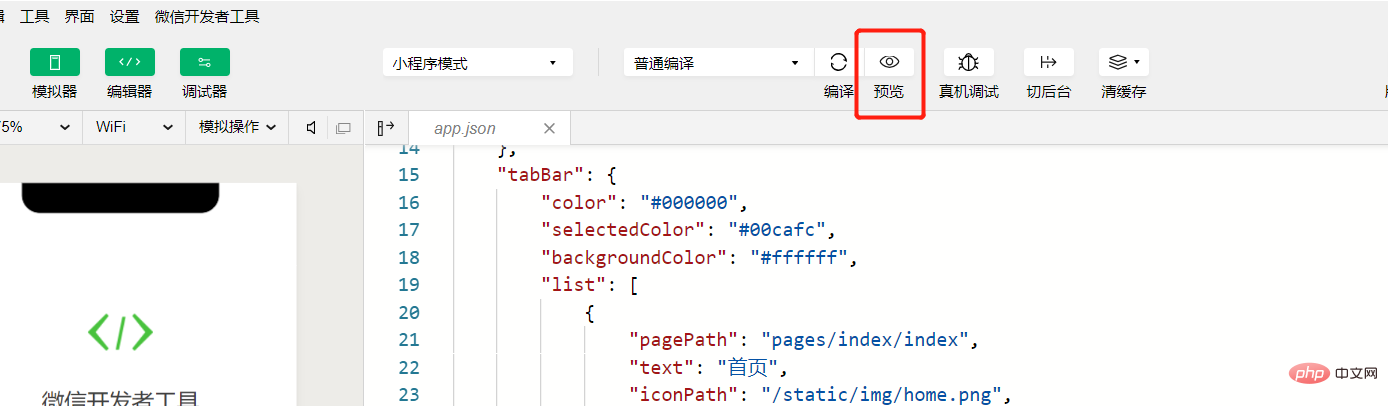
2、点击开发者工具【工具栏】中的【预览】

3、接着会自动编译并上传代码,生成一个二维码链接

4、最后用开发人员(就是你登陆这个开发工具时,扫描登陆二维码用的那个微信)的微信扫描该二维码,就可以在手机上预览你的小程序了。
PHP中文网,大量laravel教程,欢迎学习!
以上就是微信小程序怎样手机预览的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序怎样手机预览
文章链接:https://ceshi.prosaas.cn/16842.html
更新时间:2020年03月23日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























