
微信小程序怎么设置页面渐变
微信小程序设置页面背景颜色渐变可以使用css的-webkit-linear-gradient()来实现。
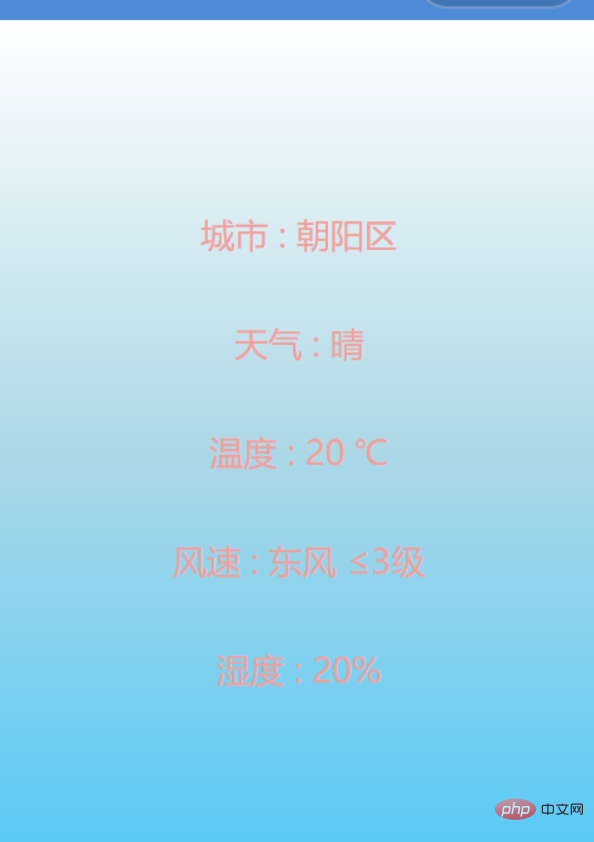
1、WXSS的代码:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}
top: 表示上下渐变,我们还可以设置为左右渐变(值为 left )
white: 是第一个颜色名
lightblue : 第二个颜色名
rgb(83, 201, 248) : 第三个颜色名 (我们也可以设置两种颜色)

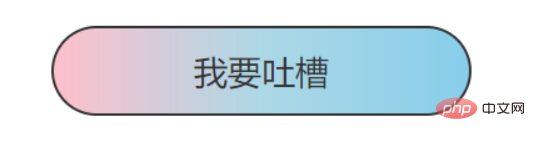
2、同样可以实现按钮的渐变:
/* border-radius: 98rpx;是控制按钮边变圆 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}

推荐学习:小程序开发
以上就是微信小程序怎么设置页面渐变的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序怎么设置页面渐变
文章链接:https://ceshi.prosaas.cn/16829.html
更新时间:2020年03月23日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























