本篇文章介绍了微信小程序使用云开发中的云函数实现查询数据的方法,具有一定的参考价值,希望对学习小程序的朋友有帮助!

小程序使用云函数查询数据的方法
在云函数中查询数据需要先对Cloud SDK进行初始化
// 云函数入口文件
const cloud = require('wx-server-sdk')//引入Cloud SDK
cloud.init()//对Cloud SDK初始化
const db = cloud.database()//初始化完成后,引出database
// 云函数入口函数
exports.main = async (event, context) => {
const await db.collection('todos').get()
}//在main函数返回collection().get(),实现在云函数中查询数据
}
演示在云函数中查询数据
推荐学习:小程序开发
①界面
<!-- index.wxml --> <button bindtap="cloudFunction">调用云函数</button>
②点击按钮,触发cloudFunction事件,调用云函数queryData
//index.js-index
Page({
cloudFunction:function(){
console.log("Button is click")//测试按钮是否被按下
wx.cloud.callFunction({//调用云函数
name: "queryData"// 要调用的云函数名称
}).then(console.log)
}
})
③创建云函数queryData
cloudfunctions=>右键选择:新建node.js云函数
③在云函数创建一个数据集合location
cloudfunctions=>右键选择:新建node.js云函数
④编写一下代码后上传云端
//index.js-queryData
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("location").get()
}
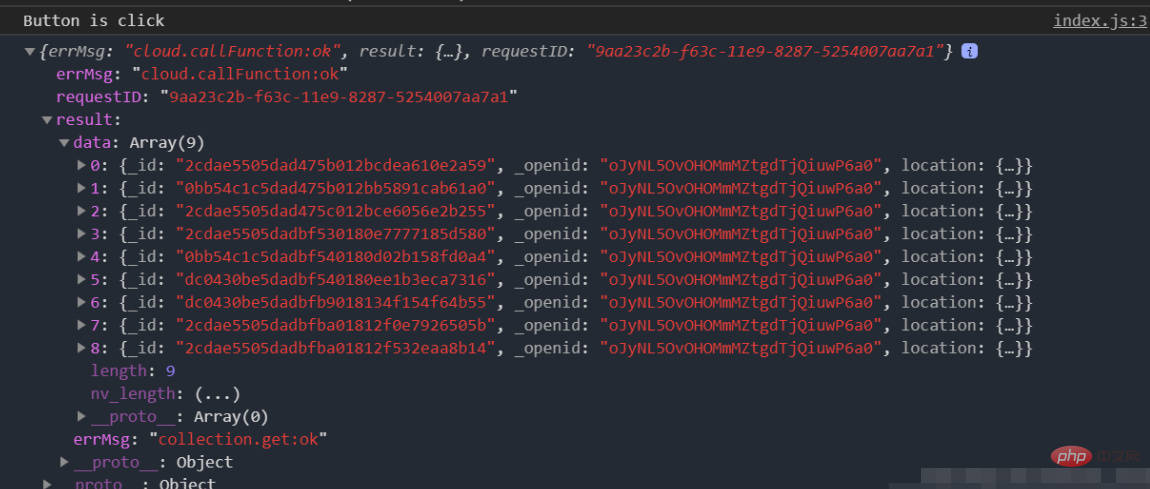
最后运行结果

以上就是小程序使用云函数查询数据的方法的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序使用云函数查询数据的方法
文章链接:https://ceshi.prosaas.cn/16820.html
更新时间:2020年03月24日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























