
微信小程序调用接口写在哪里
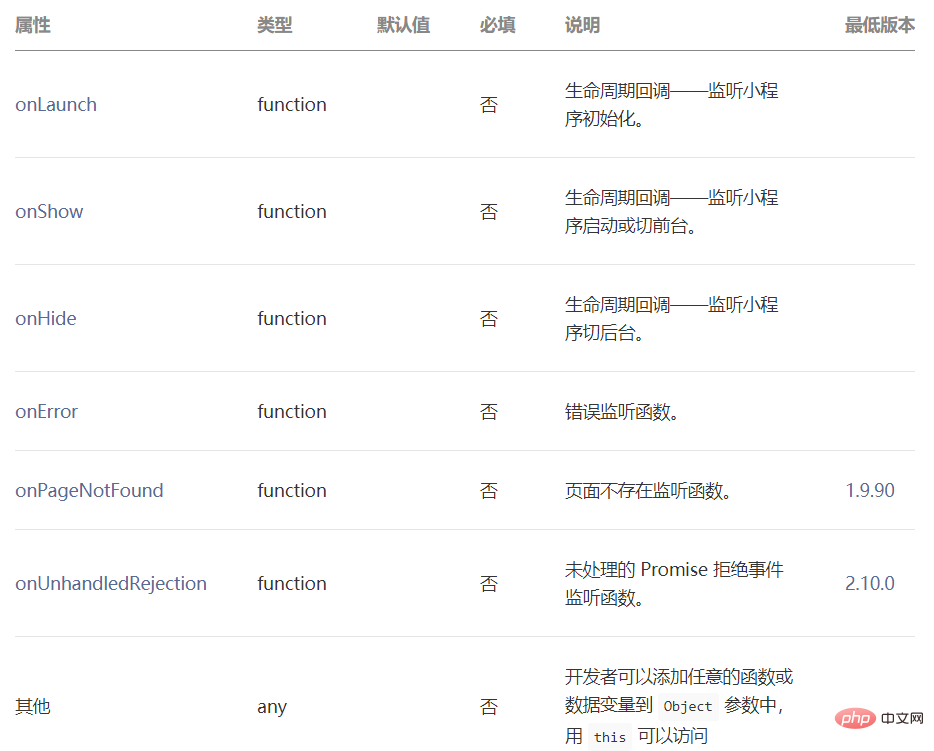
微信小程序调用接口可以写在小程序的生命周期回调函数里,比如onLaunch、onShow、onHide等,也可以写在自定义的函数里,如自定义的按钮点击事件viewTap等等。
推荐学习:小程序开发

1、将调用接口代码写在App()的生命周期回调函数里
App({
onLaunch (options) {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
)
2、将接口调用代码写在自定义函数里
//index.js
Page({
// 自定义函数
viewTap: function() {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
txt: '123'
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
})
PHP中文网,大量laravel教程,欢迎学习!
以上就是微信小程序调用接口写在哪里的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序调用接口写在哪里
文章链接:https://ceshi.prosaas.cn/16818.html
更新时间:2020年03月24日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























