
微信小程序图片无法显示怎么办?
解决微信小程序图片无法显示的办法:
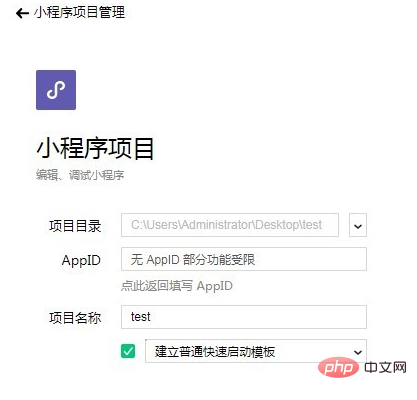
新建一个测试小程序
按照提示的操作就可以了,没有 appid选择体验的即可
1.没有appid无法预览

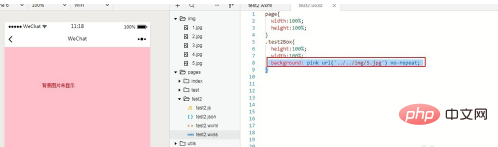
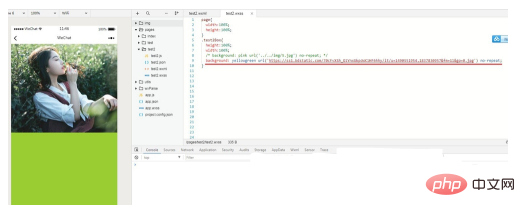
2.给标签元素设置背景图片
但是并没有显示背景图片,只显示了设置的背景颜色。

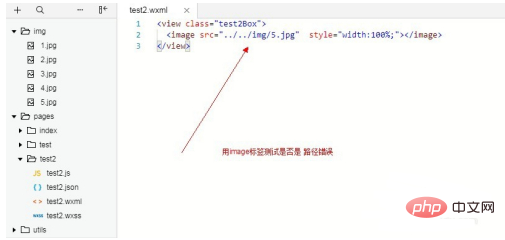
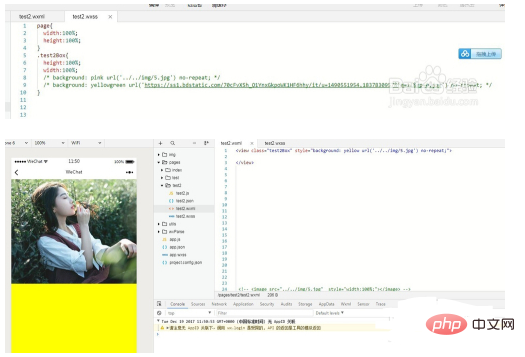
3.是否是图片的路径错误呢?我们通过image标签查验一下
可以看到图片正常显示了

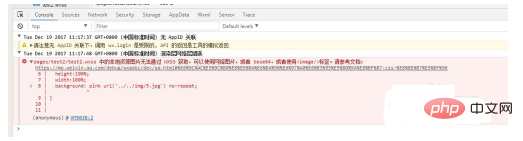
4.上述说明我们图片路径引入并没有错误 ,查看控制台,背景图片已经报错了

5.上诉错误提示我们了解到
本地资源无法通过 WXSS 获取
background-image:可以使用网络图片,或者 base64,或者使用<image/>标签
我们验证一下确实得到了预期的效果

6.还有一点,报错信息中说wxss无法获取本地资源,那么我们用行内样式查看是否可以,删除wxss中的背景。
通过测试我们得到了想要的结果。

推荐教程:《小程序》
以上就是微信小程序图片无法显示怎么办?的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序图片无法显示怎么办?
文章链接:https://ceshi.prosaas.cn/16649.html
更新时间:2020年06月11日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























