
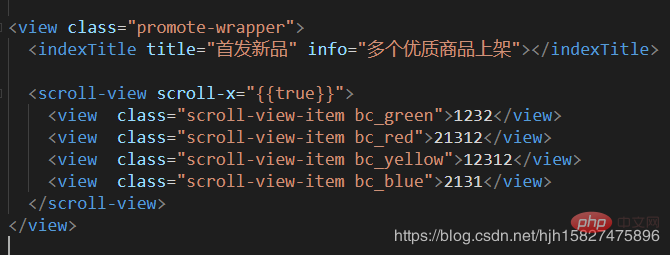
小程序自带了组件scorll-view 很好用,但使用时要注意一此事项
1.scorll-view 的内部不支持 flex布局
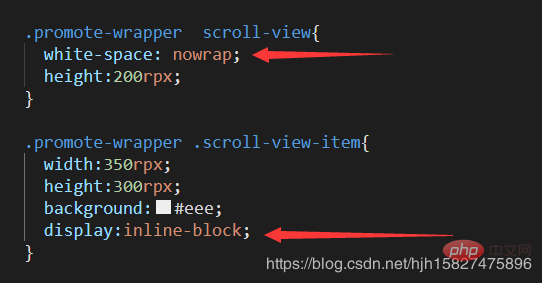
2.根据滑动方向的不同,x轴方向上的滑动,要给soroll-view的宽度给一个固定的值,如果是y轴方向上的滑动,要给scroll-view的高度给一个固定的值
3.当设置是x轴方向滚动时 内部的各个滑动块不要以 float的方动来进行横排 因为这样会脱离 scorll-view的包裹,使其没有做用,解决的办法是,把内部的各个元素设置为 inline-block 并且强制不换行(在scorll-view) white-space: nowrap;
好了,不多,上图



相关推荐:《小程序开发教程》
以上就是小程序scoll-view用法注意事项的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序scoll-view用法注意事项
文章链接:https://ceshi.prosaas.cn/16567.html
更新时间:2020年08月06日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























