小程序绘制表格的方法:首先在小程序开发工具新建对应的界面,并插入多个view元素;然后添加class属性及view样式,并保存代码;接着设置表格的表头和表体的样式;最后保存代码并在模拟器中预览效果即可。

小程序绘制表格的方法:
1、第一步,双击打开微信小程序开发工具,新建一个对应的界面,然后插入多个view元素,并添加class属性,如下图所示:

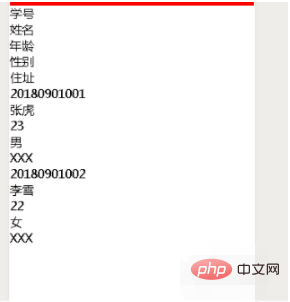
2、第二步,没有给这些view样式,然后保存代码并预览效果,结果出现从上到下排列,如下图所示:

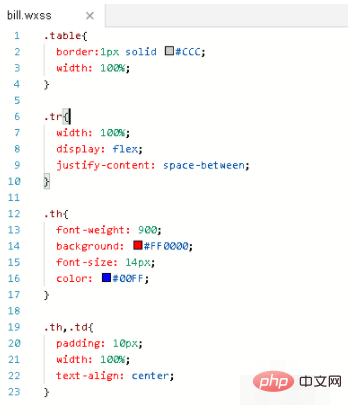
3、第三步,在对应的wxss文件中,设置表格的表头和表体的样式,如下图所示:

4、第四步,再次保存代码并在模拟器中预览效果,发现形成了表格,如下图所示:

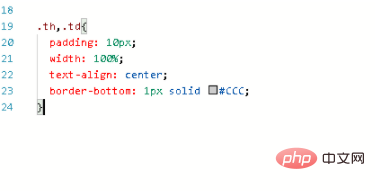
5、第五步,在th td添加一个border-bottom属性,设置底部边框属性,如下图所示:

6、第六步,结果发现最后一行的底部边框展示的有点粗,是因为table和td设置了边框,加粗了,如下图所示:

相关学习推荐:微信小程序开发教程
以上就是小程序怎么绘制表格的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序怎么绘制表格
文章链接:https://ceshi.prosaas.cn/16560.html
更新时间:2020年08月13日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























