
前言
因为要做签到,所以要写了个日历。
只有基础的日历,签到需要自行实现。
(我等下也要实现签到了…)
相关学习推荐:微信小程序开发教程
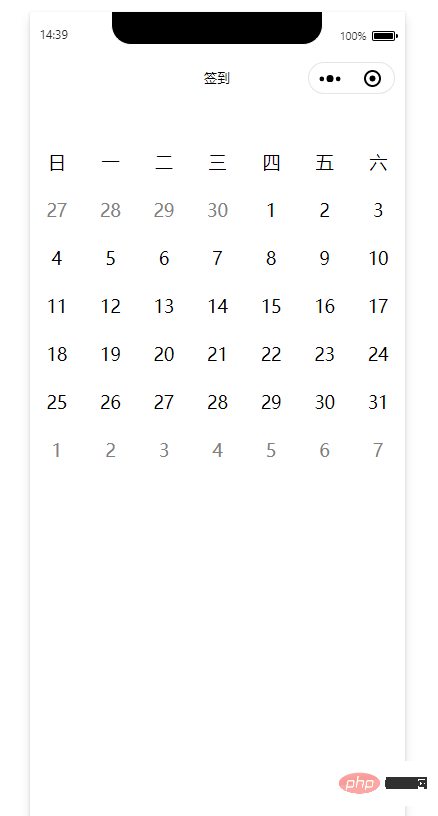
效果图

wxml
<view class="sign-wrapper">
<view class="calendar">
<view class="month">
<view class="item" wx:for="{{ week }}">
{{ item }}
</view>
<view class="item {{ item.type != 'curr' ? 'othe' : '' }}"
wx:for="{{ dateData }}">
{{ item.day }}
</view>
</view>
</view>
</view>
wxss
.calendar{
margin-top: 10%;}.month{
display: flex;
flex-flow: row wrap;
font-size: 1.1rem; }.item{
width: 14.28%;
text-align: center;
line-height: 3rem;}.othe{
color: grey}
js
// pages/sing_in/sing_in.jsPage({
data: {
dateData: [],
isSignin: false,
week: ['日','一','二','三','四','五','六'],
},
onLoad: function (options) {
this.initCurrMonthData()
},
/**
* year string 年 如:2020
* month string 月 如: 5
* return array 所有天数 如:[1,2,3...,31]
**/
monthDays(year,month){
let days_count = new Date(year,month,0).getDate() //月总天数 如:31
let days = []; //存放月的天数
for(let i = 1; i <= days_count; i++)
days.push(i)
return days;
},
//初始化当月数据
initCurrMonthData(){
let currDate = new Date(); //当前日期
let currMonthDays = this.monthDays(currDate.getFullYear(),currDate.getMonth() + 1) //当月 +1是因为月从0开始 只有0-11
let lastMonthDays = this.monthDays(currDate.getFullYear(),currDate.getMonth() ) //上个月
let currFirstWeek = new Date(currDate.getFullYear(),currDate.getMonth() - 1, 1).getDay() + 1; //这个月的1号是星期几 -1是因从0开始
//月最后一天是星期几
let dateData = [];
dateData = currMonthDays.map(val => this.formatDay(val)) //当月的数据
for(let i = 0; i
相关学习推荐:微信公众号开发教程
以上就是微信小程序实现签到的日历功能的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:微信小程序实现签到的日历功能
文章链接:https://ceshi.prosaas.cn/16555.html
更新时间:2020年08月17日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























