微信小程序设置页面的方法:首先打开微信开发者工具,并打开项目文件目录;然后点击“pages”文件夹,并点击其中给一个页面文件夹;接着点击json文件,并在文件中写入配置;最后保存设置即可。

相关学习推荐:微信小程序开发
微信小程序设置页面的方法:
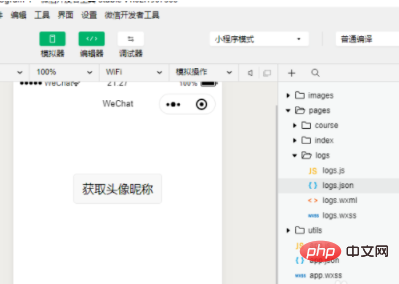
1、首先从本地电脑中打开微信开发者工具。

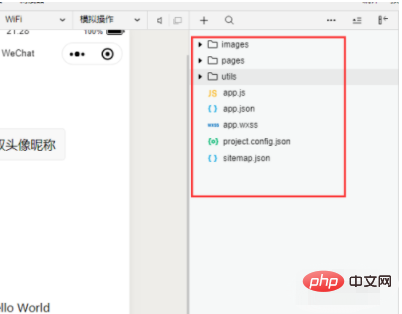
2、然后打开项目文件目录。

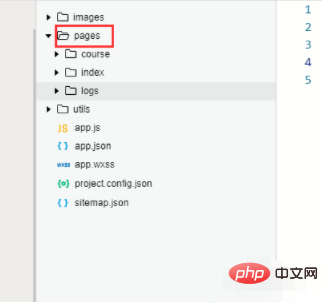
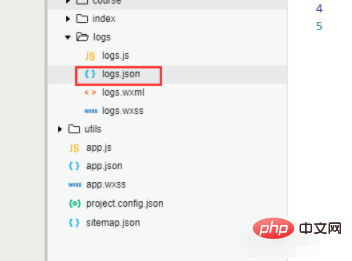
3、点击“pages”文件夹。

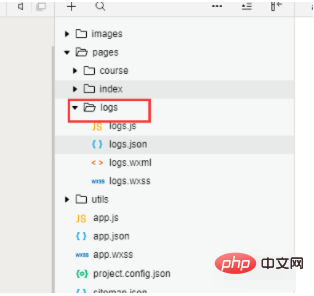
4、展开pages文件夹,点击其中给一个页面文件夹。

5、在页面文件夹中找到json 文件,这是用来进行页面配置的。

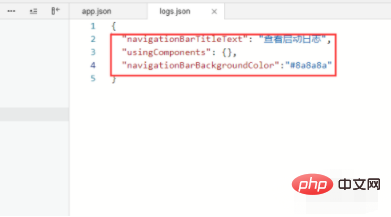
6、点击页面中的json文件,在文件中写入配置,如果跟全局设置重复,则会覆盖掉全局的设置。

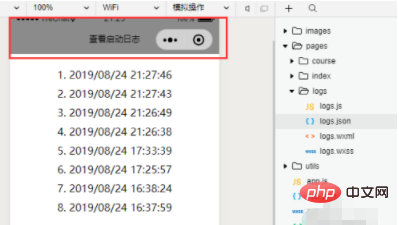
7、保存设置,然后来到效果预览区域进行预览。

以上就是微信小程序怎么设置页面的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序怎么设置页面
文章链接:https://ceshi.prosaas.cn/16532.html
更新时间:2020年09月25日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























