小程序用js修改css的方法:首先页面动态绑定样式变量;然后data对象中初始化变量;接着生命周期函数变量赋值;最后保存代码左侧查看效果。

本文操作环境:Windows7系统,微信小程序开发工具2019版本,Dell G3电脑。
相关免费推荐:小程序开发教程
小程序用js修改css的方法:
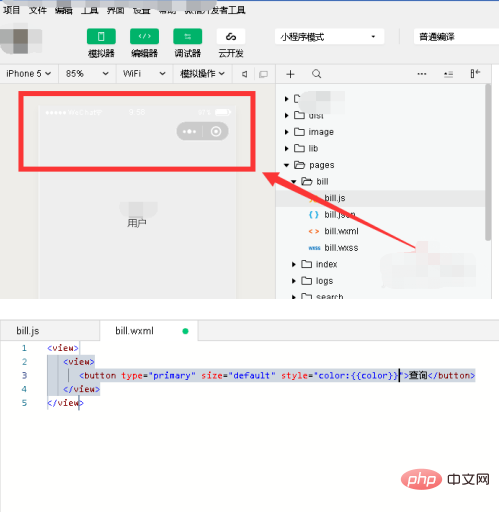
1、打开微信小程序开发工具,新建一个wxml文件,并添加view和button,设置样式并绑定字体颜色变量

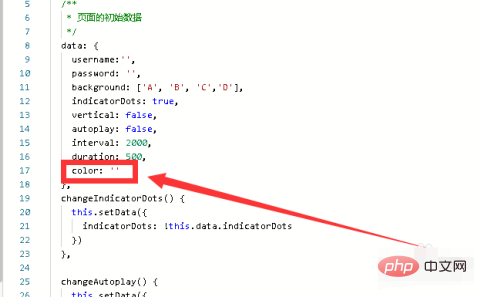
2、打开对应页面的js文件,在data对象中初始化变量color

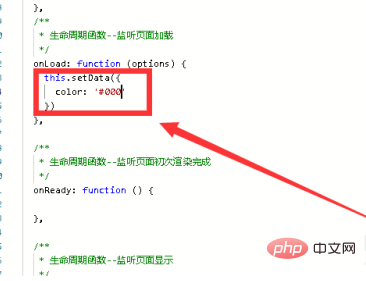
3、在生命周期函数onLoad中,使用this.setData({color:'#000'})

4、保存代码并刷新,查看左侧模拟器对应页面模块,看到按钮字体颜色为黑色

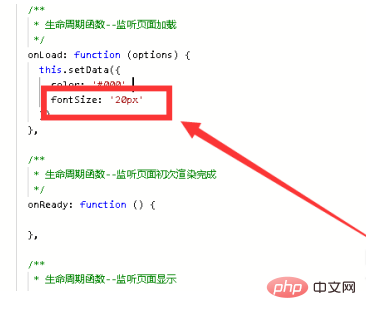
5、再在页面代码style中,添加font-size并绑定变量fontSize

6、再在data对象中初始化变量fontSize,然后在onLoad中给fontSize赋值

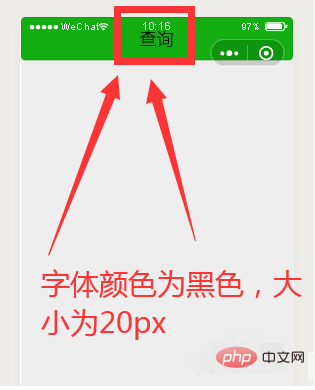
7、再次保存代码并查看左侧模拟器,可以查看到字体变大了

以上就是小程序怎么用js修改css的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序怎么用js修改css
文章链接:https://ceshi.prosaas.cn/16488.html
更新时间:2020年12月21日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























