
小程序添加客服功能
(学习视频分享:编程视频)
一、需要在小程序中加入一个客服消息按钮
小程序接入微信「客服消息」功能模块,开发者只需要调用按钮,触发微信的客服消息功能即可,不需要自行在小程序中实现。
加入客服消息按钮有两个方法,大家可以根据自己的实际需求,任选一种方法。
1. 插入固定样式的客服消息按钮
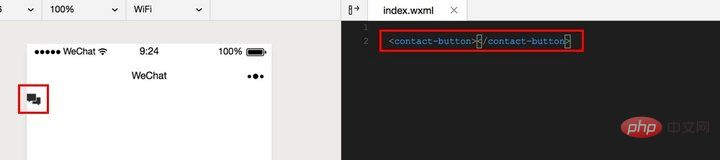
微信为客服消息按钮,设计了一个初始样式。
想要调用它也很简单,只需要在 WXML 代码中,插入 <contact-button></contact-button>,固定样式的客服按钮就会出现在界面中。

利用这种方法做出的客服消息按钮,其样式已经被固定,且颜色只能选择黑白两色。唯一可以真正自定义的项目,则是这个按钮的尺寸大小。
2. 插入自定义样式的客服消息按钮
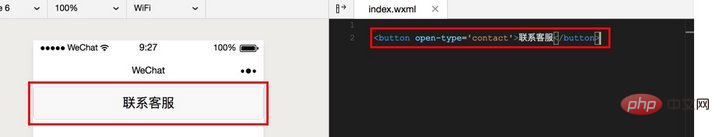
利用 WXML 中 <button> 组件的 open-type 属性,我们也可以在小程序的界面中,插入自定义样式的客服消息按钮。

<button open-type='contact'>联系客服</button>
相比较第一种方法,使用这种方法,你可以在 WXSS 中为按钮添加自己的样式,让客服消息按钮与整体页面更和谐。
无论使用哪一种方法,用户都可以通过点击客服消息按钮,进入聊天界面,与你的小程序客服直接沟通。
收发客服消息
微信为小程序提供了「微信公众平台客服功能」,已经绑定为客服的人员,可以直接打开客服功能页面(mpkf.weixin.qq.com)扫码登录,就能与小程序用户进行沟通。
1. 绑定客服人员
首先,小程序管理员需要为小程序绑定客服人员,客服人员才能进入客服功能,与小程序用户进行沟通。
具体绑定方法是:
使用小程序帐户,登录至微信公众平台(mp.weixin.qq.com)。点击左侧边栏的「客服消息」链接,进入「客服消息」功能模块。点击右侧的「添加」按钮,并在弹出框中,输入客服人员个人微信号。可以添加多个客服人员的微信号。确认添加,点击「确定」即可。

2. 进入客服
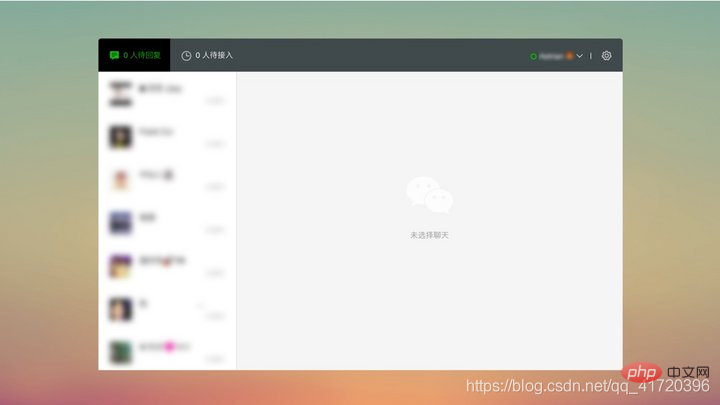
添加完成后,小程序的客服人员可以使用自己的个人微信,扫码登录进入「微信公众平台客服功能」。
客服功能使用起来非常简单,就像是在用微信网页版一样。只要小程序的用户发起会话,客服人员就可以在客服功能中与用户进行沟通。

需要注意的是,客服人员只能在用户发送消息后的 48 小时内回复用户。如果用户发起会话超过 48 小时,客服人员将无法回复该用户。
相关推荐:小程序开发教程
以上就是小程序添加在线客服功能的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序添加在线客服功能
文章链接:https://ceshi.prosaas.cn/16477.html
更新时间:2021年01月04日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























