
实现微信小程序之间的跳转:
(学习视频分享:编程视频)
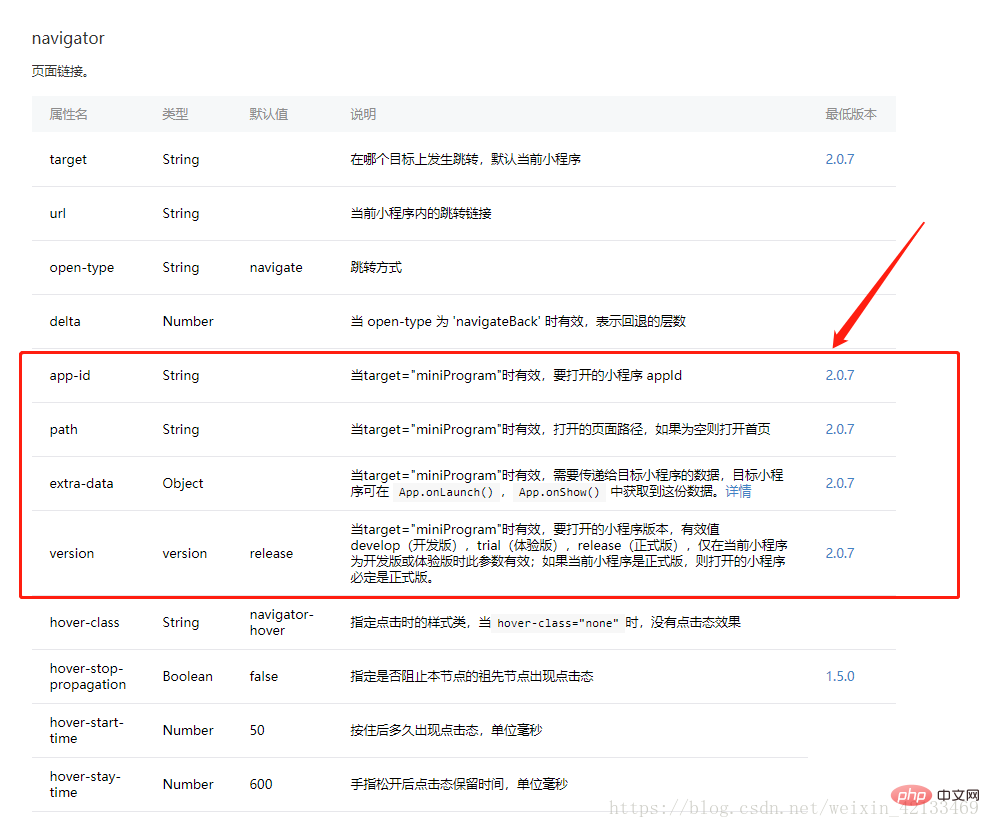
1、90553a25cfb9c2089e9e88a5e7e05f40实现


<navigator target="miniProgram" open-type="navigate" app-id="" path="" extra-data="" version="release">打开绑定的小程序</navigator>
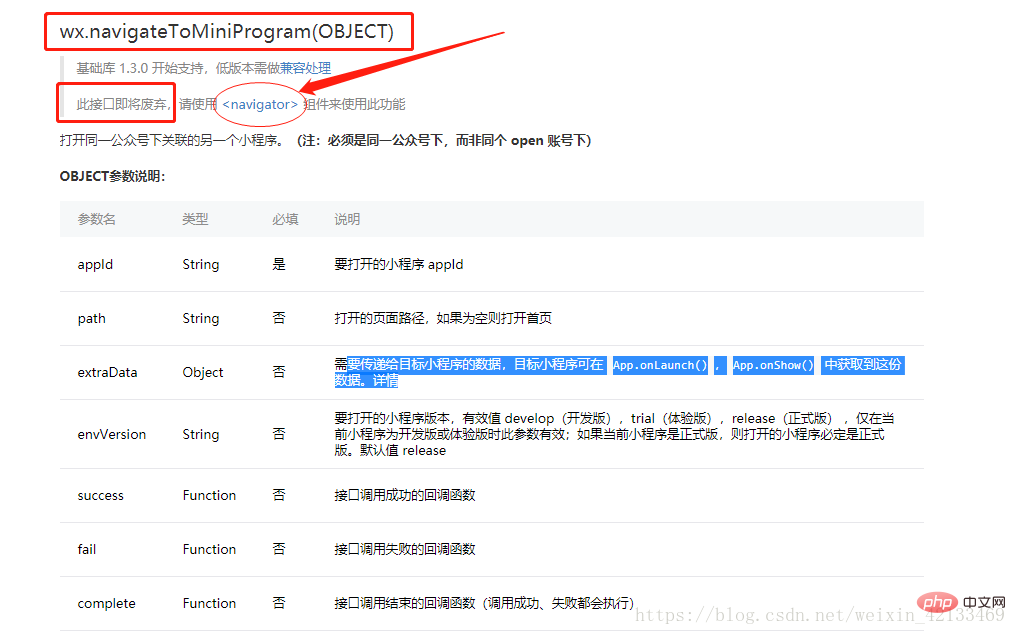
2、下面是即将要被微信官方废弃的一个接口wx.navigateToMiniProgram(OBJECT)
wx.navigateToMiniProgram({
appId: '',
path: 'pages/index/index?id=123',
extraData: {
foo: 'bar'
},
envVersion: 'develop',
success(res) {
// 打开成功
}
})

相关推荐:小程序开发教程
以上就是如何实现小程序之间的跳转的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:如何实现小程序之间的跳转
文章链接:https://ceshi.prosaas.cn/16469.html
更新时间:2021年01月12日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























