本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于列表渲染的相关内容,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">
索引是:{{index}} 当前项是:{{item}}
</view>
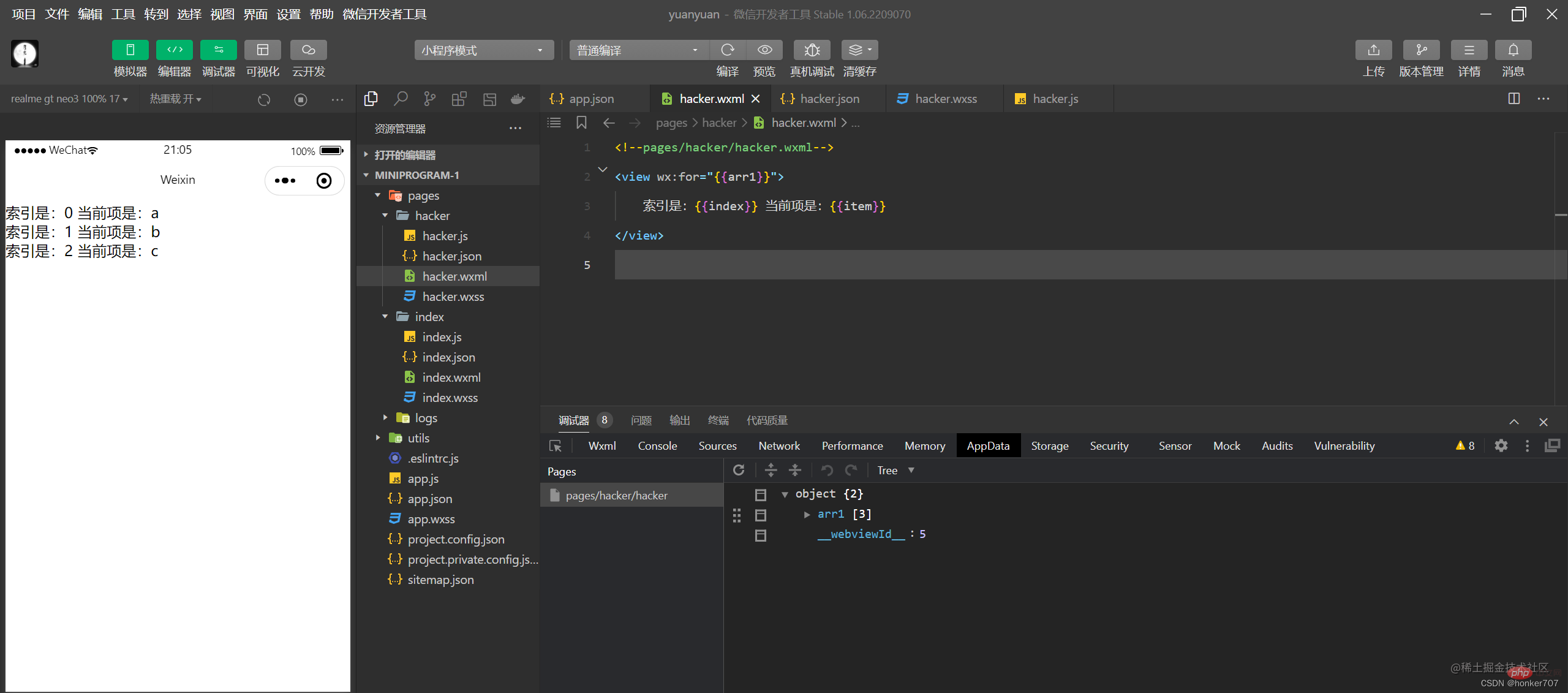
默认情况下,当前循环项的索引用index表示;当前循环项用item表示 hacker.wxml
定义一个for循环访问数组
<view wx:for="{{arr1}}">
索引是:{{index}} 当前项是:{{item}}
</view>
hacker.js
定义一个数组
Page({ data:{ arr1:['a','b','c']
}
})
运行结果如下:

手动指定索引和当前项的变量名
使用wx:for-index可以指定当前循环项的索引的变量名
使用wx:for-item可以指定当前项的变量名
示例代码如下:
<view wx:for="{{array"}} wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>
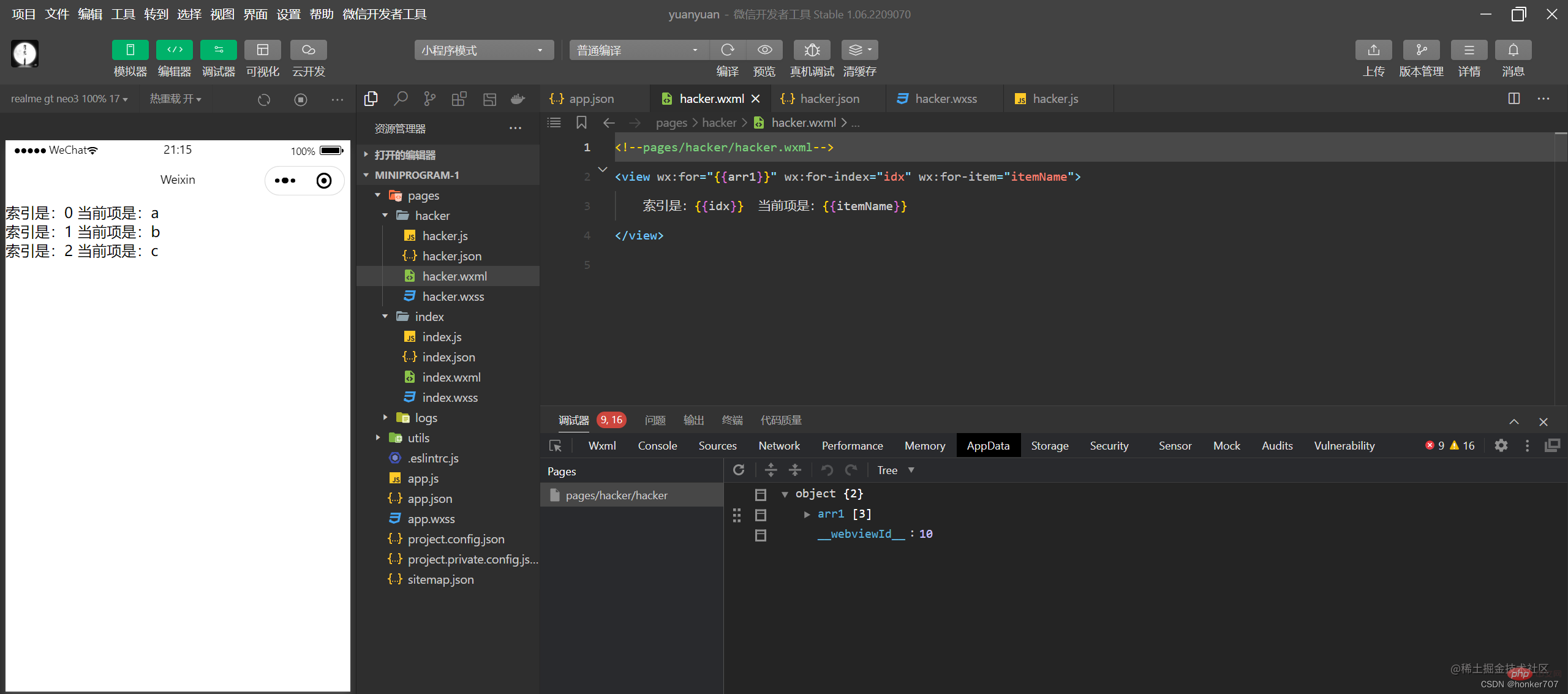
hacker.wxml
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 当前项是:{{itemName}}
</view>
hacker.js
Page({ data:{ arr1:['a','b','c']
}
})
运行结果如下:
wx:key的使用
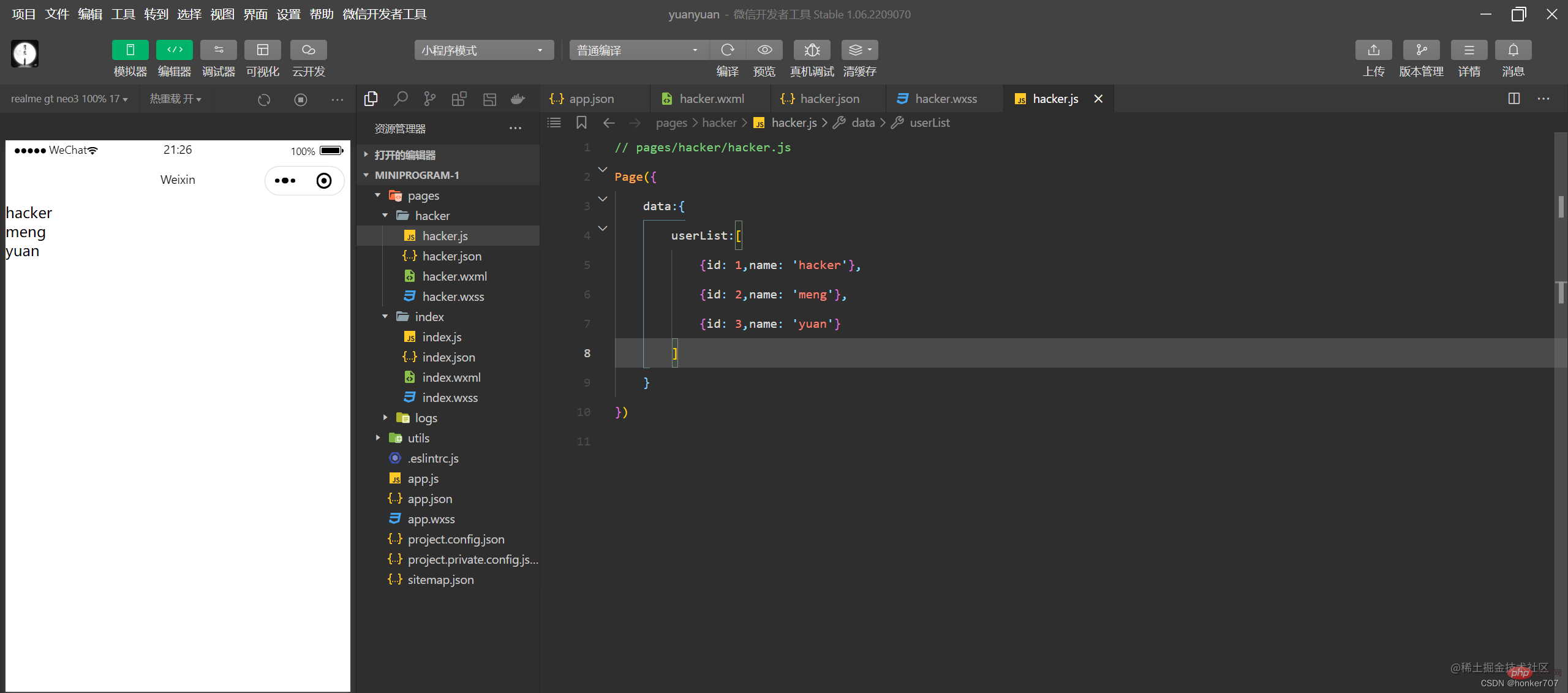
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下: hacker.wxml
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
hacker.js
Page({ data:{ userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})
运行结果如下: 【相关学习推荐:小程序学习教程】
【相关学习推荐:小程序学习教程】
以上就是微信小程序实例介绍之列表渲染的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序实例介绍之列表渲染
文章链接:https://ceshi.prosaas.cn/16269.html
更新时间:2022年11月10日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议





























