本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于条件渲染的相关内容,所谓条件渲染就是判断是否要把代码渲染到展示页面上,下面一起来看一下,希望对大家有帮助。

1.wx:if实现条件渲染
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">True<view>
如果condition的值为true,就会在页面上渲染出view组件,否则将不会显示该组件。同时还可以结合wx:elif和wx:else来使用,此时可以进行多条件的判断是否渲染该代码。
<view wx:if="{{type===1}}">组件1</view><view wx:elif="{{type===2}}">组件2</view><view wx:else>组件3</view>
下面做一个演示:在
js文件的data中定义一个type,同时在wxml文件中定义三个view组件,根据type的值来决定是否渲染view组件。
此时,改变type的值就可以改变页面渲染的内容。
2.block结合wx:if使用
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block/> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view></block>
注意:不是一个组件,只是一个包裹性的容器,不会在页面上做任何渲染。
下面做一个演示:在
<block>中包裹两个view组件,使用wx:if来决定是否需要渲染这两个组件。
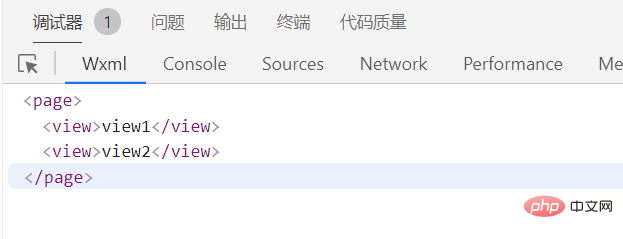
此时在页面上渲染了两个view组件,block作为包裹性的容器并没有被渲染。
3.hiden实现条件渲染
在框架中,使用 hidden="" 来控制组件的显示与隐藏。与前面不同的是,hidden组件始终会被渲染,只是简单的控制显示与隐藏。
<view hidden="{{false}}">当条件为true时则会隐藏该元素</view>
下面做一个演示:在
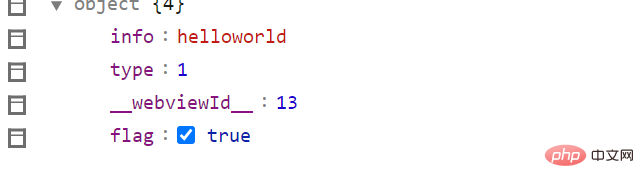
js文件中定义一个flag,在wxml文件中使用hidden隐藏view组件。
可以在AppData中改变flag的值从而控制是否隐藏该view组件。
4. wx:if vs hidden
因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
【相关学习推荐:小程序学习教程】
以上就是十分钟搞定小程序的条件渲染的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:十分钟搞定小程序的条件渲染
文章链接:https://ceshi.prosaas.cn/16266.html
更新时间:2022年11月16日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议